I have a 2-item List and I'd like to play around with the background of each item; perhaps colors or shadings per item, perhaps even distinct images. How might I do this?
Can we loop() through the list.items to modify the background?
I'm assuming this needs to be done by defining Label objects as List items. I have tried this, but when I define a backgroundColor for the Label, it doesn't take effect -- it gets "overwritten" by the default bgColor of the List.
Ah yes... the List will give anything with a backgroundColor the backgroundColor, etc. You can assign them with STYLE with ZIM VEE values - use delayPick otherwise it picks a background color for the whole List.
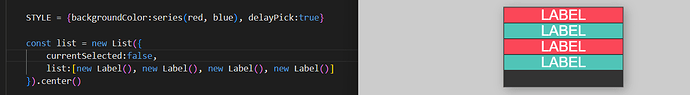
STYLE = {backgroundColor:series(red, blue), delayPick:true}
const list = new List({
currentSelected:false,
list:[new Label(), new Label(), new Label(), new Label()]
}).center()
You could also make each list item a Container with a Label in it and then it would not adjust the label. For those that do not know, a List can hold an array of any types of DisplayObjects - and they do not need to be the same. There are also horizontal lists, accordion lists and dropdown lists, and lists with sliders, checkboxes, and colorPickers.
And @jarlook welcome!! If you want, please introduce yourself at https://forum.zimjs.com/t/introductions-please-tell-us-something-about-you/