I am using your wonderful Accordion component on a web page.
It will be a left side nav.
If I use the CDN ZIM library, it is solid and perfect.
But my project will be in a closed environment and without internet access. I downloaded the ZIM library and the createjs library to keep it local. But then, the accordion is jumpy.
I'm not sure what the difference is between the cdn version and the local version.
Is there one?
The code shows a very stripped down part of what I'm doing. The accordion is almost identical to your online sample.
If you only uncomment/comment the library includes at the top you can see the difference.
You will, of course, have to have createjs.min.js and ZIM_min.js in the same place as the html file.
<!-- If I use these two libraries instead of the cdn one, the accordion works, but is very jumpy -->
<!-- <script src="createjs.min.js"></script>
<script src="zim_min.js"></script> -->
<script type="module">
/* If I use this library, it works great. But my application won't have internet connection. */
import zim from "https://zimjs.org/cdn/017/zim";
// See Docs under Frame for FIT, FILL, FULL, and TAG
new Frame(FIT, 250, 700, light, dark, ready);
function ready() {
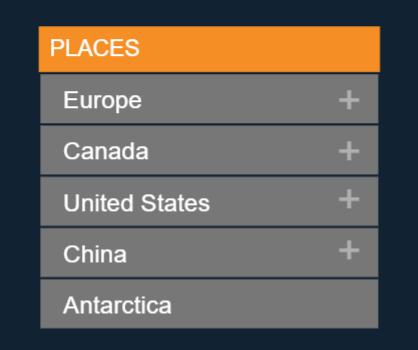
const accordionData = {
menu: {
Europe: ["London", "Paris", "Oslo"],
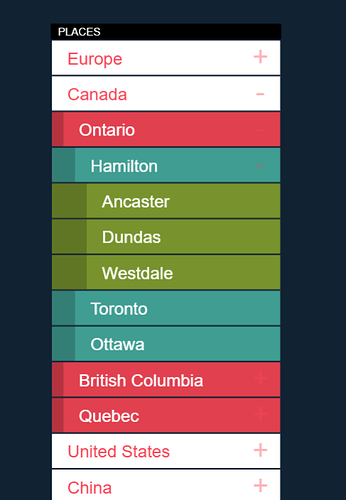
Canada: {
Ontario: {
Hamilton: {
Ancaster: [],
Dundas: [],
Westdale: [],
},
Toronto: [],
Ottawa: [],
},
"British Columbia": ["Victoria", "Vancouver"],
Quebec: ["Montreal", "Quebec City"],
},
"United States": [
"New York",
"Atlanta",
"San Francisco",
"Portland",
],
China: ["Bejing", "Hong Kong"],
Antarctica: [],
},
shade: true,
dim: true,
shift: true,
bloom: true,
whither: true,
subStyles: [
{
backgroundColor: red,
color: white,
rollBackgroundColor: purple,
rollColor: white,
selectedBackgroundColor: white,
selectedColor: red,
selectedRollBackgroundColor: purple,
selectedRollColor: white,
},
{
backgroundColor: blue,
color: white,
rollBackgroundColor: pink,
rollColor: white,
selectedBackgroundColor: black,
selectedColor: white,
selectedRollBackgroundColor: pink,
selectedRollColor: white,
},
{
backgroundColor: green,
color: white,
rollBackgroundColor: brown,
rollColor: white,
selectedBackgroundColor: black,
selectedColor: white,
selectedRollBackgroundColor: white,
selectedRollColor: black,
},
],
};
const list = new List({
list: accordionData,
titleBar: "PLACES",
titleBarBackgroundColor: orange,
titleBarColor: white,
titleBarHeight: 40,
scrollBarActive: false,
currentSelected: false,
indent: 15,
height: 700,
viewNum: 20,
boundary: new Boundary(0, 0, 240, H - 200),
borderWidth: -1,
shadowBlur: -1,
backdropColor: F.color,
})
.loc(0, 0)
.tap(() => {
const currentID = list.accordionIndex;
const currentText = list.value;
const parentID = list.tree.getParent(currentID);
let parentText;
if (parentID)
parentText = list.tree.getData(parentID).obj;
zog(currentID, currentText, parentID, parentText);
});
} // end ready
</script>
<meta name="viewport" content="width=device-width, user-scalable=no" />
</head>
<body>
<div class="float-child-element">
<canvas id="myCanvas"></canvas> <!-- There will be other divs and the canvas needs to be here. It will be a left side navigation -->
</div>
</body>