ZIM has a Physics module to add Box2D and ZIM Physics helper code. In ZIM TEN, we integrated Physics into ZIM so it is as easy as:
import zim from "https://zimjs.org/cdn/016/zim_physics
// and then in the Frame code:
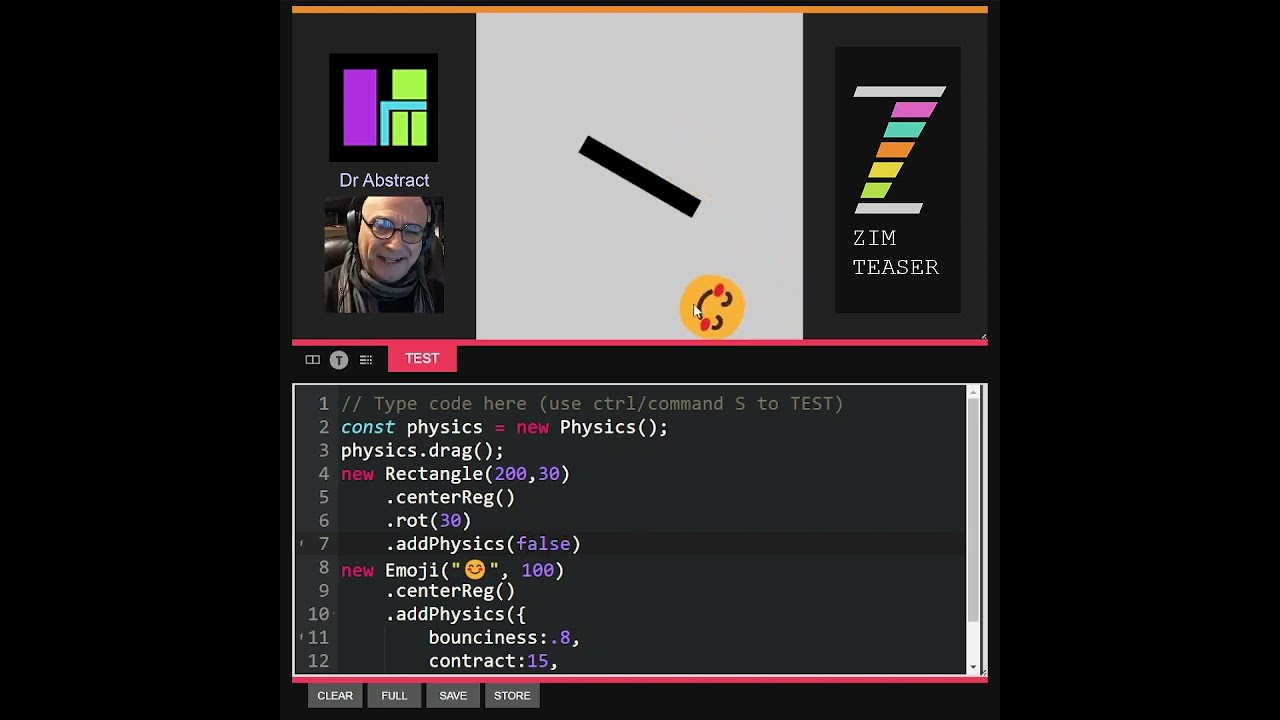
const physics = new Physics(); // pass in 0 for no gravity
physics.drag(); // optionally throw things around
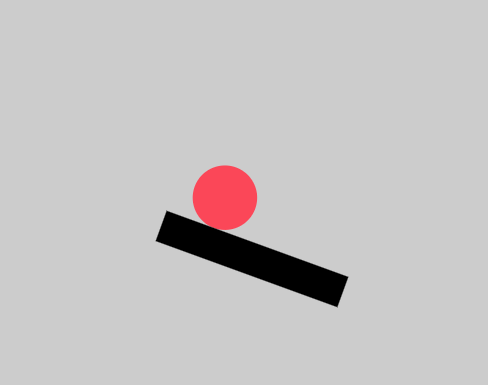
// a bouncy ball
const ball = new Circle(50, red).center().addPhysics({bounciness:.7});
const shelf = new Rectangle(300,50)
.reg(CENTER)
.pos(0,200,CENTER,BOTTOM)
.rot(20)
.addPhysics(false); // set static

If you have any questions - please ask in the post down below! Cheers.
Some examples in the Editor: