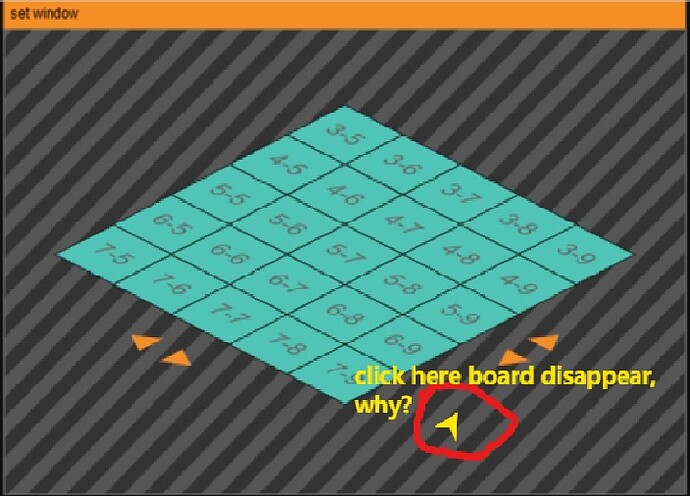
There are two issues. The game board disappears because when you click on the window it brings the window's content to the top level hiding the game board.
I believe what you actually want to do is the window.add() method to add an object inside of a window.
var board = new Board({
size: 100,
rows: rowLen,
cols: colLen,
labels: true,
//info:infoData,
arrowColor:orange,
arrowRollColor:red,
})
.sca(0.6).center();
wPanel.add(board);
Yes... just working through this. That is the case. But there is unexpected behaviour in the Window contentContainer when the content is larger than the window.
So, I think the easiest solution in your case is to leave it how it is and add a noMouse() to the pattern.
let pattern = makePattern({
type: "slants",
colors: series([grey, dark]),
size: 20,
rows: 80,
cols: 100
}).alp(.5).reg(LEFT,TOP).noMouse()
We have added the contentContainer issue to adjust for ZIM 017. It has something to do with letting the container bounds grow with content. We may need to lock it to the window size so it behaves more as expected... just not sure what that will mean for scrolling, etc.