1.why board.boardRow eq board.tileRow?board.boardCol eq board.tileCol?
2.the params swipe set true or false ,don't show some change
3.i hope board.moveCamera("left"); loop ,not stop at col=0,how can i do?
1.why board.boardRow eq board.tileRow?board.boardCol eq board.tileCol?
2.the params swipe set true or false ,don't show some change
3.i hope board.moveCamera("left"); loop ,not stop at col=0,how can i do?
I think because the board is a Tile and Tile has tileCol and tileRow properties.
It will be the item (not the whole board or tile) that that has boardCol and boardRow that might go negative, etc.
There is nothing set up to do a wrap of the board. It just gets to the end and that is it. I can imagine that that would be tricky to code. We did code something similar in removing or adding items based on whether in view. You would probably have to shift data over on a board that is one row/col bigger than the data you need... Would make a very good Coding Challenge @pettis - but perhaps too difficult and specific...

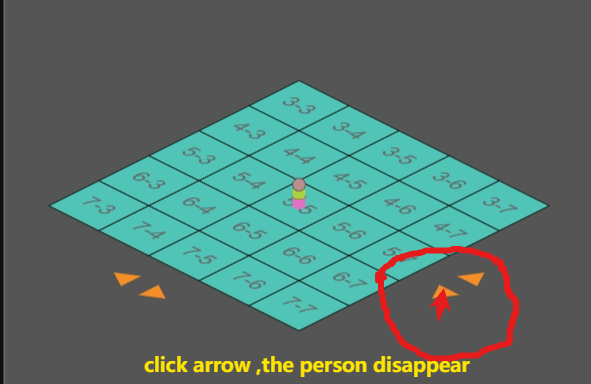
ZIM016 have the bug, in (ZIM ISO - Isometric Class in Game Module for JavaScript Canvas) no this bug

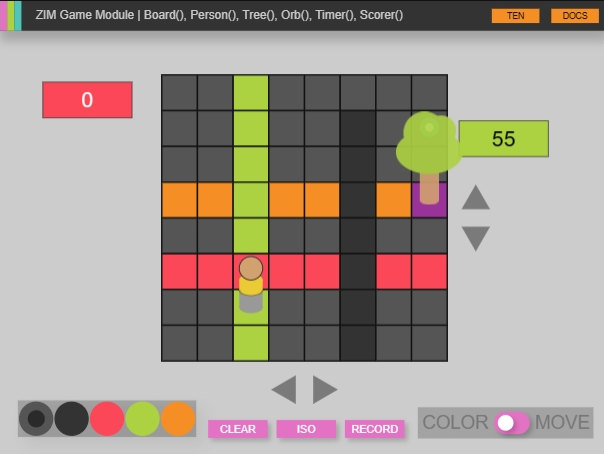
Did you use the add() method? If not then maybe the object is going under the board again... try setting the board.alp(.5) and see if that is the case. It should not go under if using add(). Let us know.
yes, use
var person = new Person();
board.add(person, 3, 3);
use board.alp(0.5),don't find the person under board
Okay - will have a look in a bit... just out for a walk in the beautiful spring air!
Tested in two different situations, one not in a Window and one in a Window, both cases the arrows are there and in both cases the man does not disappear.
Check these and see if there is something different you might be doing:
https://zimjs.com/test7/board.html
https://zimjs.com/test7/board2.html
loop(10, function () {
board.addCol();
board.addRow();
});
var infoData2 = [];
loop(board.numRows, function (i) {
var colItemArr = [];
loop(board.numCols, function (j) {
var itemData = { data: `${i}-${j}`, color: blue.toAlpha(0.4) };
colItemArr.push(itemData);
});
infoData2.push(colItemArr);
});
board.info = infoData2;
board.update();
after update board.info then...
board test2 (codepen.io)
I thought we figured out what this was - perhaps in some other message. If there is still a problem, you can reference this in a new post. Thanks!