We have added buoyancy (note spelling) in Physics. This wraps the Box2D Buoyency Controller. You then add() and remove() objects to make them float or not.
buoyancy(height, denisity, linear, angular) returns a Box2D buoyancy controller. Then need to add() or remove() objects
height - (default H/2) is pixels from bottom of the stage
density - (default 3) density of fluid - the higher the more an object floats
linear - (default 4) linear damping to reduce movement
angular - (default 4) angular damping to reduce rotation
the buoyancy controller will have the following methods:
add(obj) - add object with physics or an array of objects with physics to buoyancy controller
returns buoyancy object for chaining
remove(obj) - remove object or an array of objects from buoyancy controller
returns buoyancy object for chaining
clear() - remove all objects from buoyancy controller
returns buoyancy object for chaining
dispose() - deletes buoyancy controller
Thanks @wanwan for the request!
4 Likes
I tried with a person() of game.. works almost..
the person jumps of the wood suddenly
- the roundings do not effect the rollof of the wood, can a person get a weight?

my file at
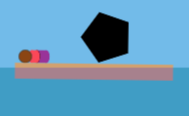
I tried also poly, seems not to turn onto the wood

so the game is about 3 objects : get them onto the wood in balance

but you see the poly is not onto the wood
my file
Yes - objects can have density - it is like weight - you set it in addPhysics(). So this will affect how they react to buoyancy.
new Circle().center().addPhysics({density:3});
You do not use a Poly for physics but rather a Blob with 5 points and none as your controlType. Note that objects cannot be concave - which many Poly shapes are like stars.
new Physics().drag()
const blob = new Blob({
points:5,
color:purple,
controlType:"none",
interactive:false
}).center().addPhysics();
For curved Blobs (convex...) it helps to add more points because the physics is using straight lines between points. So you would want to use addPoints() on the blob and choose how many points - possibly even them out... I think that works better.
blob.addPoints(10, null, null, true); // true for spread evenly
Concave shapes can have physics if you join non-concave shapes - see: Cat Food - Concave Physics - Code Creativity
1 Like