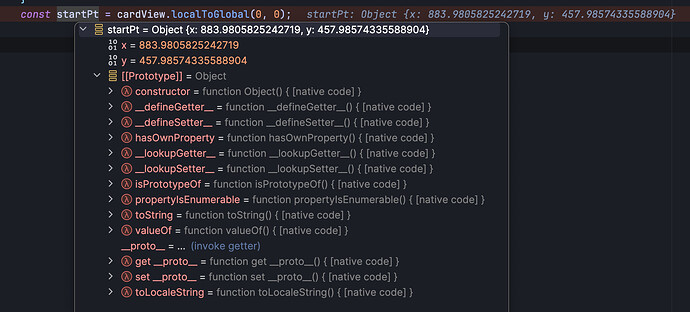
I was expecting a Point but got a generic Object. What am I doing wrong here? Using version 015...
I believe it is object.localToGlobal(0,0); you need origin cordinates.
Thanks but "object" isn't a thing. It would be "Object" if anything, but localToGlobal isn't a method on JS's generic Object. Anyway <Container> is just my title which is to indicate that I'm doing this method on a ZIM.Container object. As per the screenshot, I'm doing cardView.localToGlobal(...). cardView is a ZIM.Container, and it has the localToGlobal method, but I'm getting back a raw JS Object with x and y properties instead of a ZIM.Point. The x and y data is correct. I want to use the Point.subtract() and Point.length() methods.

Ah yes... I see what you mean. I think it was a theoretical point x and y not intended to be a ZIM Point. It is really the same result as far as I know as the createjs localToGlobal, etc. but with value adjusted for retina.
We could adjust to return a ZIM Point... but... localToGlobal() etc. are used often in Ticker situations... so perhaps we should just leave it as {x,y} and if you want the Point methods then make a new Point(container.localToGlobal(etc)) and then use the methods.
Yes it will be just fine to use new Point(container.localToGlobal()) Thank you!