Yan
January 31, 2024, 1:21am
1
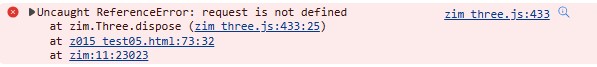
I want dispose a created three space ,find can't dispose
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width">
<meta name="force-rendering" content="webkit">
<title>测试内存泄漏</title>
<script type="module">
import zim from "https://zimjs.org/cdn/015/zim_three.js";
import physics from "https://zimjs.org/cdn/015/zim_physics.js";
// HTML message overlay
const note = document.createElement("div");
var cssText = `
opacity:80%;width:100%;height:5%;
font-size:20px; color:#fff;
text-align:center;vertical-align: middle;
font-family:verdana; position:absolute;
top:0px;bottom:0px;left:0px;right:0px;
margin:auto;
background-color:#f33a;z-index:1000;
`;
note.setAttribute("onmouseover", "this.style.backgroundColor='green';");
note.setAttribute("onmouseout", "this.style.backgroundColor='#f33a';");
note.setAttribute("style", cssText);
document.body.append(note);
note.innerHTML = `start`;
note.onclick = function () {
if (frame01) frame01.dispose();
if(frame02)frame02.dispose();
var event = new Event("build");
window.dispatchEvent(event);
};
window.addEventListener(
"build",
(e) => {
frame01 = new Frame('fit', 1024, 768, light, dark, readyTest01);
},
false
);
var frame01,frame02
function readyTest01(F, S) {
frame02=new Frame(FIT, 800, 760, grey, black, readyTest02);
function readyTest02(bgF, bgS) {
var tag = new Tag({ width: 300, height: 400, backgroundColor: red }).center(bgS).mov(-200, -50);
const threeSpace = new Three({
width: 300,
height: 400,
color: white,
cameraPosition: new THREE.Vector3(0, 0, 250)
});
var canvas = threeSpace.canvas
var elm = threeSpace.DOMElement
var method = threeSpace.dispose
new Label({ text: `${method}`, size: 28,color:red }).pos(0, 0, 'center', 'bottom')
zogp(canvas.innerHTML,elm.innerHTML)
//tag.add(canvas.innerHTML)
timeout(2, function () {
threeSpace.canvas.style.display = "none";
//document.removeChild(canvas)
//document.removeChild(elm)
threeSpace.dispose()
})
}
} //end bgF_Ready function
</script>
<style>
body {
margin: 0px;
}
</style>
<meta name="viewport" content="width=device-width, user-scalable=no" />
</head>
<body></body>
</html>
Hi Yan! Good to have you here. There is a dispose() on the Three object that should stop the renderer. But you need to removeChild(threeObj.DOMElement) and threeObj.canvas.style.display = "none". This is what the docs say... have not tested it in a while. Let us know how it goes.
Yan
January 31, 2024, 4:14am
3
in up code,report can't dispose
Yan
January 31, 2024, 4:16am
4
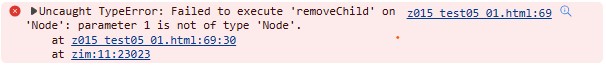
in this code ,report can't removechild
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width">
<meta name="force-rendering" content="webkit">
<title>测试内存泄漏</title>
<link rel="icon" type="image/png" href="/zim2022/app/icon/诗.gif" sizes="32x32">
<script>
console.log("%c原创:燕工 email:303920270@qq.com ", "background:#efefef; color:#e33c11; font-size:18px; border:2px solid #e33c11; border-radius:10px");
let str = window.location.protocol + "//" + window.location.host + "/demoSrc/icon/poemEWM.png";
console.log("%c ", "opacity:.6;display:block;padding:50px;background:url('" + str + "') no-repeat;background-size:contain;");
</script>
<script type="module">
import physics from "https://zimjs.org/cdn/015/zim_physics.js";
// HTML message overlay
const note = document.createElement("div");
var cssText = `
opacity:80%;width:100%;height:5%;
font-size:20px; color:#fff;
text-align:center;vertical-align: middle;
font-family:verdana; position:absolute;
top:0px;bottom:0px;left:0px;right:0px;
margin:auto;
background-color:#f33a;z-index:1000;
`;
note.setAttribute("onmouseover", "this.style.backgroundColor='green';");
note.setAttribute("onmouseout", "this.style.backgroundColor='#f33a';");
note.setAttribute("style", cssText);
document.body.append(note);
note.innerHTML = `start`;
note.onclick = function () {
if (frame01) frame01.dispose();
var event = new Event("build");
window.dispatchEvent(event);
};
window.addEventListener(
"build",
(e) => {
var assets=[
{id:"three_2.2",src:"https://zimjs.org/cdn/three_2.2.js"},
{id:"three_r155",src:"https://zimjs.org/cdn/r155/three.js"},
]
frame01 = new Frame('fit', 1024, 768, light, dark, readyTest01, assets);
},
false
);
var frame01
function readyTest01(F, S) {
const threeSpace = new Three({
width: 300,
height: 400,
color: white,
cameraPosition: new THREE.Vector3(0, 0, 250)
});
var canvas = threeSpace.canvas
var elm = threeSpace.DOMElement
var method = threeSpace.dispose
new Label({ text: `${method}`, size: 28 }).pos(0, 0, 'center', 'bottom')
timeout(2, function () {
threeSpace.canvas.style.display = "none";
//document.removeChild(canvas)
document.removeChild(elm)
threeSpace.dispose()
})
//var tag = new Tag({ width: 300, height: 400, backgroundColor: red }).center().mov(-200, -50);
//zogp(canvas.innerHTML)
//tag.add(canvas.innerHTML)
} //end ready function
</script>
<style>
body {
margin: 0px;
}
</style>
<meta name="viewport" content="width=device-width, user-scalable=no" />
</head>
<body></body>
</html>
Yan
January 31, 2024, 4:52am
5
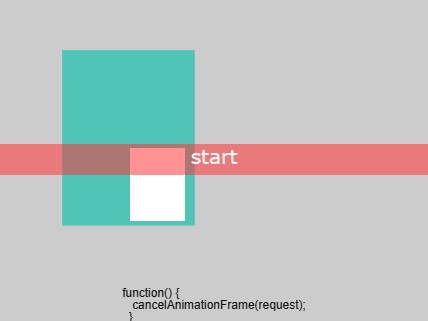
three canvas in tag problem,canvas be scaled ,can't fill in tag
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width">
<meta name="force-rendering" content="webkit">
<title>测试内存泄漏</title>
<link rel="icon" type="image/png" href="/zim2022/app/icon/诗.gif" sizes="32x32">
<script>
console.log("%c原创:燕工 email:303920270@qq.com ", "background:#efefef; color:#e33c11; font-size:18px; border:2px solid #e33c11; border-radius:10px");
let str = window.location.protocol + "//" + window.location.host + "/demoSrc/icon/poemEWM.png";
console.log("%c ", "opacity:.6;display:block;padding:50px;background:url('" + str + "') no-repeat;background-size:contain;");
</script>
<script type="module">
import physics from "https://zimjs.org/cdn/015/zim_physics.js";
// HTML message overlay
const note = document.createElement("div");
var cssText = `
opacity:80%;width:100%;height:5%;
font-size:20px; color:#fff;
text-align:center;vertical-align: middle;
font-family:verdana; position:absolute;
top:0px;bottom:0px;left:0px;right:0px;
margin:auto;
background-color:#f33a;z-index:1000;
`;
note.setAttribute("onmouseover", "this.style.backgroundColor='green';");
note.setAttribute("onmouseout", "this.style.backgroundColor='#f33a';");
note.setAttribute("style", cssText);
document.body.append(note);
note.innerHTML = `start`;
note.onclick = function () {
if (frame01) frame01.dispose();
var event = new Event("build");
window.dispatchEvent(event);
};
window.addEventListener(
"build",
(e) => {
var assets=[
{id:"three_2.2",src:"https://zimjs.org/cdn/three_2.2.js"},
{id:"three_r155",src:"https://zimjs.org/cdn/r155/three.js"},
]
frame01 = new Frame('fit', 1024, 768, light, dark, readyTest01, assets);
},
false
);
var frame01
function readyTest01(F, S) {
const threeSpace = new Three({
width: 300,
height: 400,
color: white,
cameraPosition: new THREE.Vector3(0, 0, 250)
});
var canvas = threeSpace.canvas
var elm = threeSpace.DOMElement
var method = threeSpace.dispose
new Label({ text: `${method}`, size: 28 }).pos(0, 0, 'center', 'bottom')
timeout(6, function () {
threeSpace.canvas.style.display = "none";
tag.tag.removeChild(canvas)
threeSpace.dispose()
})
var tag = new Tag({ width: 300, height: 400, backgroundColor:blue }).center().mov(-200, -50);
tag.tag.appendChild(canvas)
} //end ready function
</script>
<style>
body {
margin: 0px;
}
</style>
<meta name="viewport" content="width=device-width, user-scalable=no" />
</head>
<body></body>
</html>
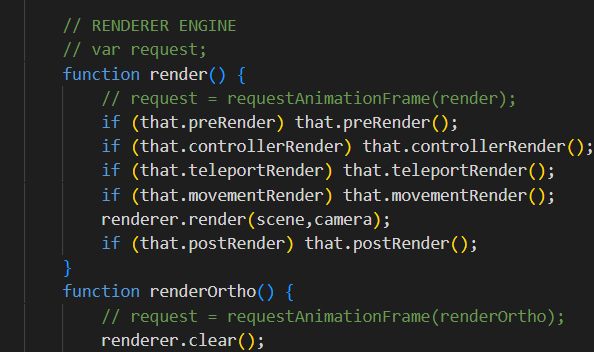
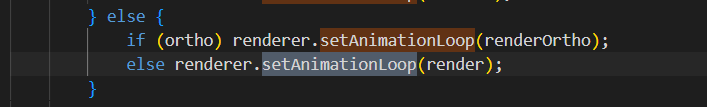
Ahh... I see. When we added the TextureActive system, we adjusted the way the render loop was created. So now we no longer store request as a reference to the requestAnimationFrame but rather ask three.js to make the render loop for us.
then down below we use setAnimationLoop()
So... will see if three.js has a way to stop the render loop or if that is all part if its dispose - which... we will have to research. We probably did at one point and found that you just do those steps we mentioned. But will check again.
There is a dispose() method on the three.js renderer. So that is probably what we will do. Doing some testing now.
Okay - the dispose() has been patched in ZIM 016 to handle what needs to be done - have a try and see if it works for you. You may need to clear your cache.
Yes... three.js is already in a DOMElement which is what the Tag is - so you would be putting a DOMElement inside a DOMElement and I guess that is too much for the system. You should be able to find an alternative. Like just add a scroll bar to the existing DOMElement or whatever you were wanting to use a tag for.