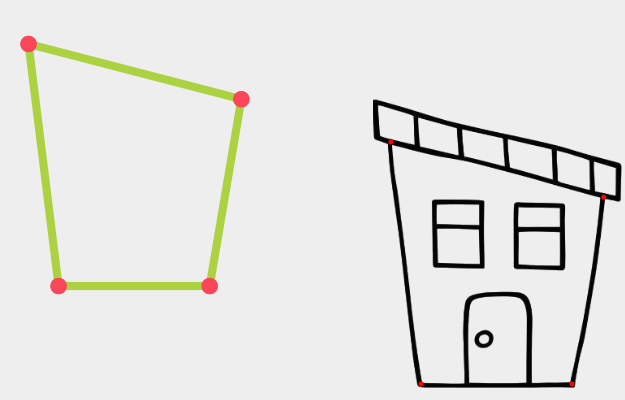
Well, I think I have worked this out .... this I what I did......
I added the pos.... (you will see this in the code below.....
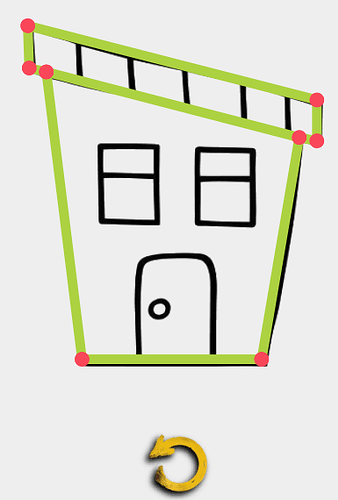
The last thing I have to do in this little project for our preschool is to work out how to reset the whole thing when the button is clicked...
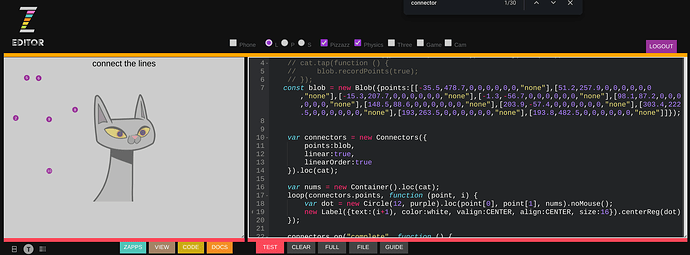
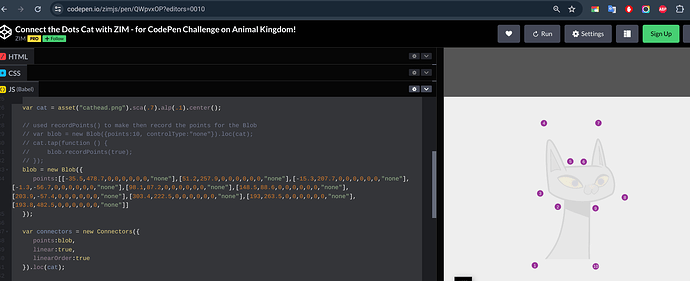
// Define the coordinates for the connectors
const points = [[546,497.9],[509,199.9],[491.25,195.9],[489.75,152],[789.25,229],[789.25,271.4],[771,267.9],[732,497.9]];
const connectors = new Connectors({
points: points,
node: new Circle(7.5, red).centerReg(),
line: new Line({
color: green,
thickness: 10
}),
nodeRollColor: orange,
dropType: "on",
dblclick: false,
deleteNode: false,
//max: 70
}).pos(479.75,142)
this.replay.on("click", reset);
function reset() {
// I'm trying to reset so that students can connect again from the start.
// It is part of an early art class idea the teacher wanted.
}
If I am being too much of a pain in asking these questions, let me know!!!! It has been so helpful for me who really has limited programming experience. The kids are loving the results.