I'm need to be able to drop an item that will lock in to a specific location when dropped. If it is close, it will move to that location if it is near enough. Is there a tutorial on how I can do this with ZIM. I am using ZIM in Adobe Animate.
Thanks
Rod
Hi @rodecss - welcome to the Forum! Here is an example. Let us know if you have any further questions.
That is EXACTLY what I needed help with. Thank you so much.
Rod
1 Like
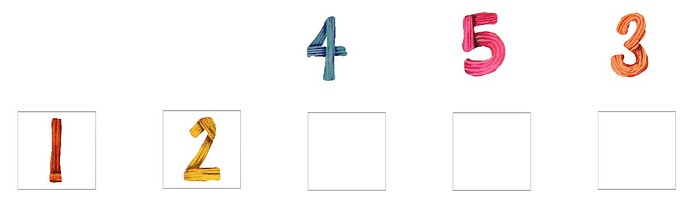
I have tried to adapt the example you kindly sent to me, but I am stuck when it comes to transferring the idea to movieclips in Adobe Animate. I have been able to used ZIM to drag and drop the movieclip numbers, and I have a hitspot to tell me if the numbers are in the correct spots:
for (i = 1; i < 6; i++) {
zimify(this["daytetung" + i]).centerReg().drag(); //all days set to drag and drop
//zimify(this["spot" + i]).reg(0, 0).outline(); //registration points set to the middle of the spots
zimify(this["spot" + i]).reg(0, 0); //registration points set to the middle of the spots
}
So the movieclips for the numbers are called daytetung 1 through to 5.
What I am trying to work out is how to get them to snap to the inside of the boxes when dropped into any of the boxes. The boxes are labelled box1... through to box5.
If you could possibly give me some guidance on this or direct me to an appropriate tutorial or example I would be very appreciative.
Thanks so much
Rod
Thank you for your help with this. I have pretty much got it working the way I need for the application.
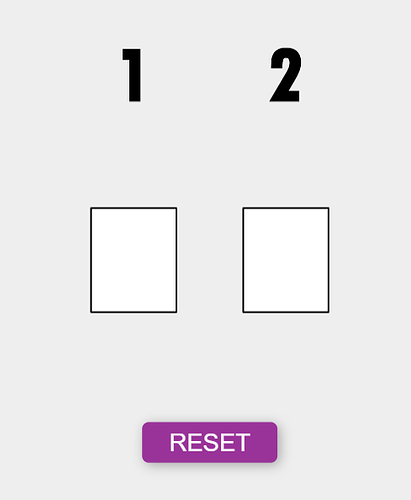
I have one more question. If I had a button on my page called "reset", is there any way that I can reset the drag and drop so that I could repeat the drag drop, without having to refresh the page.
The reason I ask this, is that if a student drops the numbers into the wrong boxes (out of order), I would like to be able to reset it so that they can actually either drag or drop again.
The other alternative which I would prefer would be not to have the numbers lose their ability to be dragged once they have been dropped into the container:
const miss = boxes.loop(box=>{
if (num.hitTestBounds(box) && !box.full) {
num.loc(box);
box.full = true;
num.noMouse();
return false;
}
});
So if it is dropped, and they are not happy, I'd love them to be able to drag the numbers out of the boxes and then drop them into another box.
I think as I get my head around ZIM in these early stages, I will have more confidence in solving my problems.
Thanks again
Rod
Yes... that was just a little laziness from me ;-). You would need to mark the box as not full as they move out. So some extra logic. Resetting would be animating each to its start and then changing the full properties of the boxes to false. Here is a sample...
snapping2.zip (6.5 KB)
1 Like
Thank you so much for your help ..... I have it working and it is doing a terrific job.
Rod
1 Like