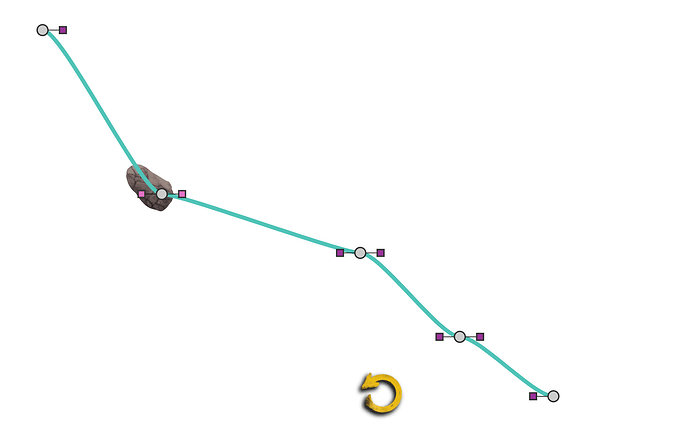
Ok, things have worked well. I have a rock (actually a little red bus) moving along a squiggle.
My last challenge is to be able to reset the position of the object back to the beginning ready to be clicked on again to start.
I have a reset button, but I don't know where to go from there to reset to kids can have another go. Any support would be really welcome.
Here is my code so far....
const rock1 = zimify(this.rock1);
const pathrock1 = [[-669.1,187,0,0,-30,0,18,0],[-541,130.5,0,0,-29.4,14.4,29.4,-14.4],[-427.9,94.6,0,0,-27.7,0.2,27.7,-0.2],[-353.1,103.2,0,0,-30,-5.5,30,5.5],[-272.7,115.2,0,0,-34,-3.8,43.2,4.8,"straight"],[-193.8,116.5,0,0,-35.6,4.5,1.7,-0.2],[-156.6,125.8,0,0,-12.7,-10.1,12.7,10.1],[-116.7,128,0,0,-24.1,18.6,24.1,-18.6],[-75.7,74.3,0,0,-3.1,4.4,3.9,-5.6],[-61.9,61.4,0,0,-9.6,1.9,5.8,-1.1],[-25.9,65.1,0,0,-20.2,4.7,11.6,-2.7],[38,47,0,0,-11.9,4.3,8.9,-3.2],[256.1,50.1,0,0,-0.3,0,30,0,"straight"]]
const path1 = new Squiggle({
onTop: false,
points: pathrock1,
interactive: true,
thickness: 1,
color: green,
allowToggle: false,
showControls: true
}).center().vis(false).pos(181.65, 165.15);
rock1.on("mousedown",()=>{
rock1.addTo(),
rock1.animate({
//visible:false;
onTop:false,
time: 10,
props: {path: path1},
rewind:false,
loop: false,
drag: true,
startPaused:false
})
}, null, true);
//recording button
//const squiggle = new Squiggle({move:false}).center();
//new Button({label:"RECORD"}).pos(100,100,RIGHT,TOP).tap(()=>{
// //squiggle.record(true);
// path1.getPoints(true);
//});
this.replay.addEventListener("click", reset);
function reset() {
//I'm not sure how to reset so that the rock is ready to start from the beginning again
}