Hi
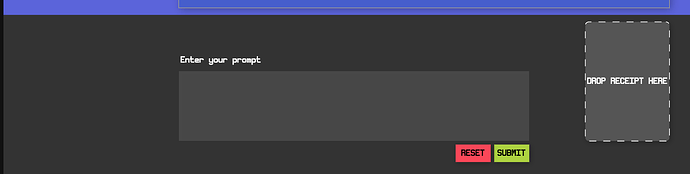
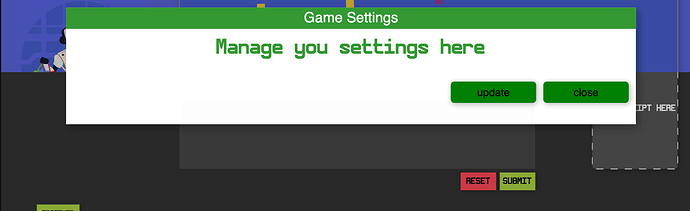
Having some issues with a popup window that i have overlaying an existing TextArea on my main page. When I create the popup window everything looks fine, however the TextArea that is underneath the popup window is interfering with the elements on the popup window. For example, I can't click the close button on my popup if the button is over the top of the TextArea on the stage underneath - the mouse pointer turns into a data entry 'I'. If i drag the popup window elsewhere so it doesn't overlap, the button works fine.
Any ideas on how to solve. I'm wondering if the best way is to disable the TextArea somehow when i open the popup window, then enable it again? Or is there a better way?
Hi @kitepete (Peter) - the TextArea, Loader, and are HTML overlays on the canvas so it will go above all things on the canvas. Yes... a way to deal with it is to removeFrom() the TextArea. That is what we do when we go from page to page with Pages() or show it in a Pane() and then remove the pane, etc.
Another way is to redesign the app so that there is never overlap. You can possibly use a TextInput() if one line is okay. Or try a TextEditor() that pops up a panel with a TextArea for when it is needed and that can write into a Label() which can be multilined and overlapped with things.
1 Like
Thanks for the quick response - I'll try the removeFrom() approach. i've used TextEditor() elsewhere and really like it, but it's not quite right for this use case
1 Like