I have a textinput and want to be able to enter and not click the button to search always
This is the app you can test it (idea is from a video Zoete Zusjes)
who can help me
my zapp
the words you can typ are talk are

just the same as in this video on landscape computer
or original idea on ipad
my zapp 1366 x 1024 px format
and promo
I found this code..
numKeyboard.on("enter", () => {
if (som.text=="") return;
numKeyboard.hide();
Not sure about the numkey code.
Normally F.on("keydown", e=>{
if (e.key == "Enter") {}
});
You might want to find if the TextInput has focus:
Normally F.on("keydown", e=>{
if (e.key == "Enter" && textInput.focus) {}
});
2 Likes
It works
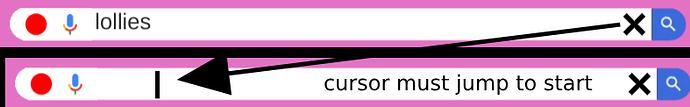
but now the cursor is not jumping to the start of the textinputfield, any idea how to solve?
Thanks (I will show it to the teacher we have voice)



![DE ZOETE ZUSJES en GOOGLE MAGIC! [Film] ♥DeZoeteZusjes♥](https://forum.zimjs.com/uploads/default/original/2X/6/6da0d2ad4212f779d0d71d294e475ca79de96bb7.jpeg)