Yes - sort of. You would need to build the two parts after the slice and add them to the physics world while removing the initial one. Probably use Blob to represent the sliced parts and use the blob to mask the original if it is an image for instance.
thanks
1.That work with all blob?
2.How i can slice blob?
If the Blob will be cut at two existing points then turn the blob into a squiggle at one of the points. Then split the squiggle at the second point. Then turn each squiggle into a blob.
const squiggle1 = blob.makeSquiggle(index1);
const squiggle2 = squiggle.splitPoints(index2);
const blob1 = squiggle1.makeBlob();
const blob2 = squiggle2.makeBlob();
If you do not know the points then you will need to provide two x and y points where you want to cut the blob. Use closestPointAlongCurve() to find the percent along the blob at these points. Then add the points and do the step in the code above.
const result1 = closestPointAlongCurve({x:100,y:100}, blob.segmentPoints, 10, null, true) ;
const result2 = closestPointAlongCurve({x:500,y:300}, blob.segmentPoints, 10, null, true) ;
const index1 = blob.addPoint(result1);
const index2 = blob.addPoint(result2);
The first gets the percentage of the point closest to 100,100 (for example). The 10 means temporarily add 10 points between each original point to figure the percentage). Once we have the percentage, we add a point to the Blob at this percentage.
Now you can go to the first step with whatever the new indexes of the points you added are.
I couldn't do it.
Both this and create a completely free form with internal angles in Box2d.
Will put a reminder to try this out. We have just been working on some time-sensitive curriculum development which will also aid in updating ZIM socket as it is NodeJS based. But should be finishing that up this weekend. Then we will have more time for general ZIM updates.

starting in on it...
Close, we turn the blob into a squiggle at one point - the point that is working. Then we split the squiggle at the second point but this is off. It is also off if we add points to a blob or even move the blob points and then try and split. So it is like our segment points are not updating properly when points are adjusted so the next split is in the wrong place. Tried the update() method and it still did not fix the segment points property.
It must usually work... as animate along a path uses this and it animates correctly even when a path is changed.
So... debugging.
Okay - got around the bug for now. Got the two percentages - without adding the points. These are then right. The problem is getting percentages once a Blob or Squiggle has had its points adjusted or moved. So then add the points to the blob and chop into two squiggles. Then join into blobs. This is complex but not that many lines... it might be good to bring it into ZIM as a blob.slice(point1, point2) resulting in two blobs leaving the original in place.

Got it yesterday but posted the response to the wrong place!
WOW!!! that crazy!
that Possible to cut the slice more and more?
If we fix that bug it would be. At the moment, once a Blob or Squiggle is adjusted like points added, the equation to find the point on path nearest a point is broken. So we will try and look into that soon and patch it.
Thanks!!!
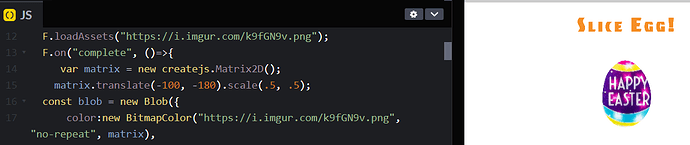
waauw this is the game fruitNinja .. you made!
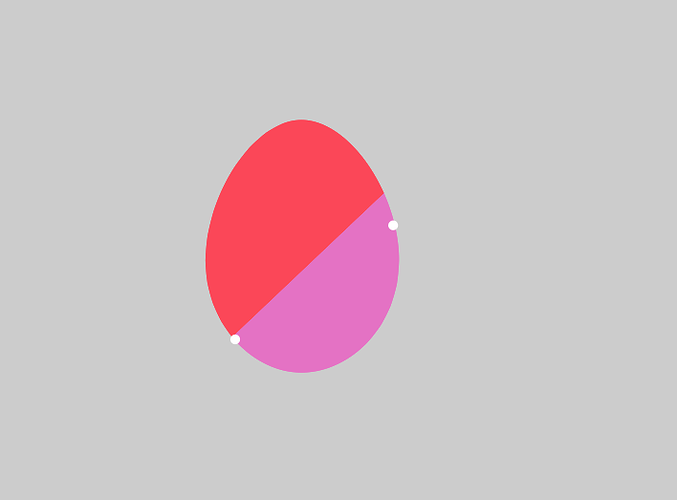
so an picture can be slide also .. should be possible to @abstract ?
I tried with bitmapColor.. but no result
I get many

should be able to new Pic().setMask(eggHalf) and new Pic().setMask(eggHalf2)
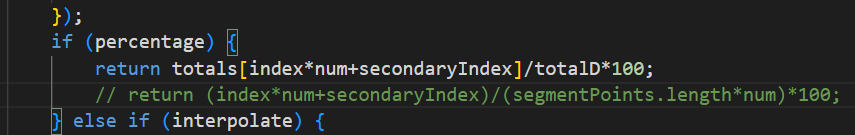
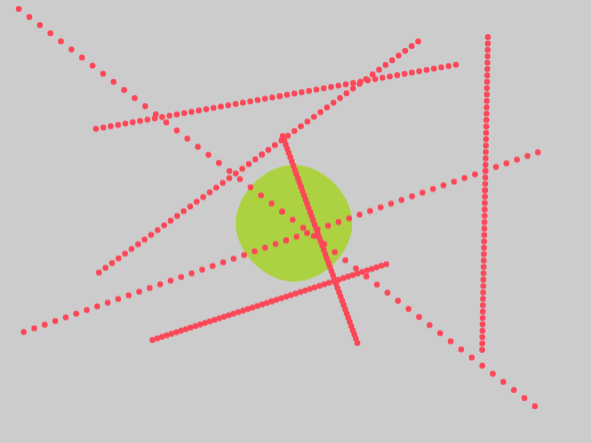
@amihanya - in closestPointAlongCurve(), when we added temporary points to figure out which point was closest on the path to another point, we calculated the percent by the index / total points. We needed to do the distances to the index / total distances.
So now, multiple cuts should work.
We will add a #request for a splitBlob(index1, index2) method and hopefully get to it this weekend.
Thanks!!!
were i can test it?
Thanks!!