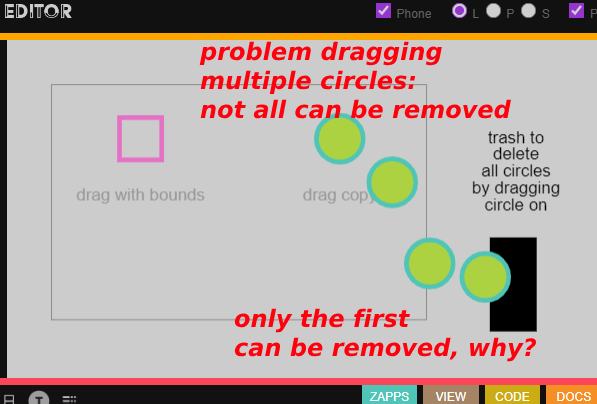
I tried this example from https://zimjs.com/bits/drag.html
but added a trash, it seems several instances can not be removed,
only the first one, because the others are copy/clones of the objecs/how to slove?

my file
Thanks to help
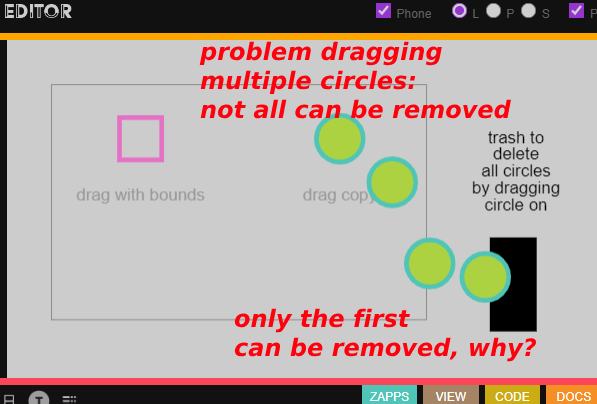
I tried this example from https://zimjs.com/bits/drag.html
but added a trash, it seems several instances can not be removed,
only the first one, because the others are copy/clones of the objecs/how to slove?

my file
Thanks to help
If you add the copies to a container then add the press up to the container that way when you select an item from the container and do the hit test, it will be deleted. Here is the part of the code that makes it work.
let current;
circle.on("mousedown", e => {
current = e.target;
current.copy = current.clone()
.addTo(dragholder)
.drag();
// 4. set the current back to the top
current.top();
});
//const circle = new Circle(50, red).center().drag();
// 5. on a pressup, swap the two objects
circle.on("pressup", e => {
current = e.currentTarget;
// swap positions
swapProperties("x", current, current.copy);
swapProperties("y", current, current.copy);
S.update();
});
dragholder.on("pressmove", (e)=> {
const s = e.target;
if (s.hitTestBounds(rect)) {
zog(s);
dragholder.removeChild(s);
S.update();
}
});
super.. I get it working! thanks a lot
my new file