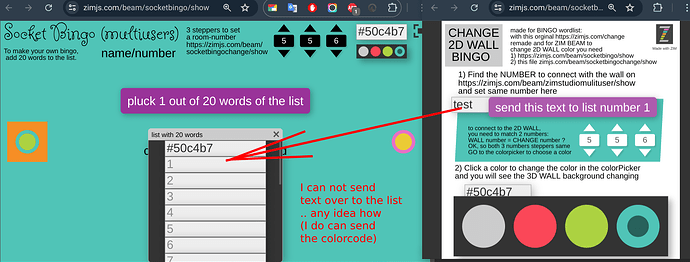
Hello, I make a bingo(2cards, so multiplayer)
I want to make it workable on 2 devices.
So I tried out sockets.
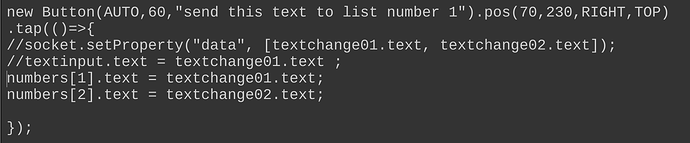
=> I can send colorcode, but it does not work yet to get a word into the list.
you can test my file
bingo input field to get into the list
https://zimjs.com/beam/socketbingoshow
bingo cards list
https://zimjs.com/beam/socketbingochange/show
I could make it possible with Bind() already
check out
please test it out, it is fun!
greetings
thanks to help me out to get it work with socket to make the list for a classroom with multple kids that can play the same bingo from that list
this idea
Karel
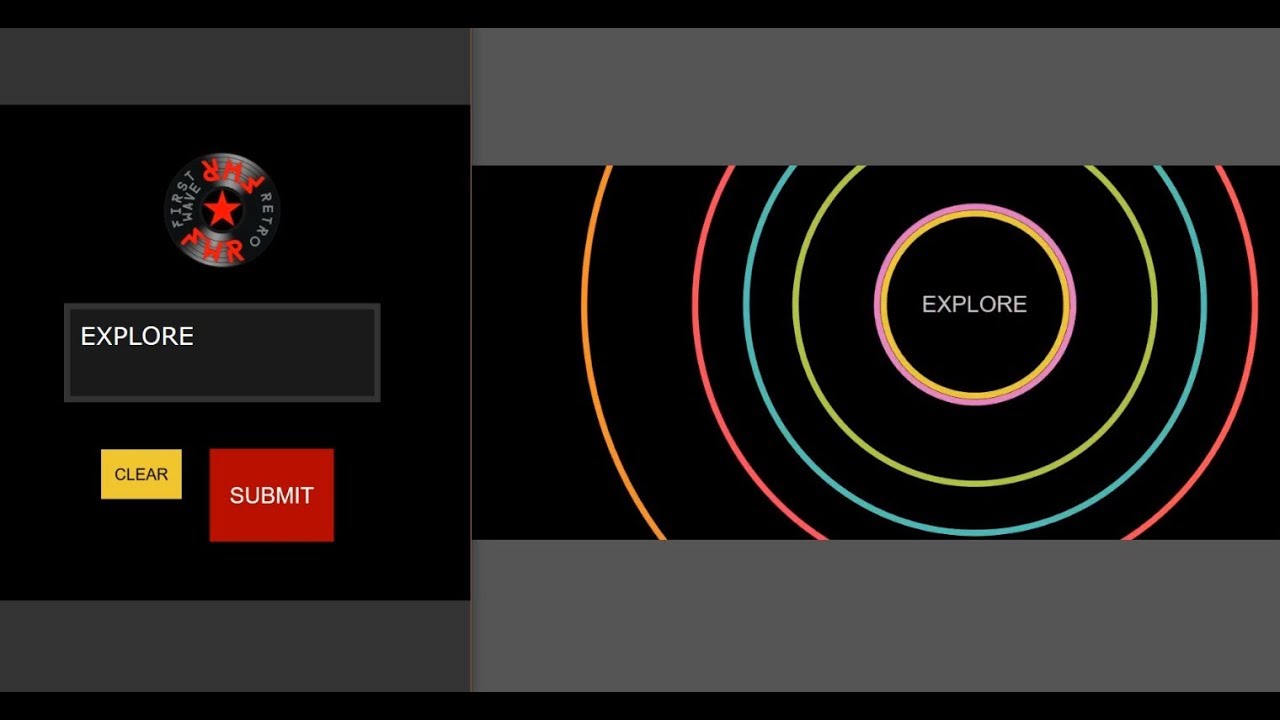
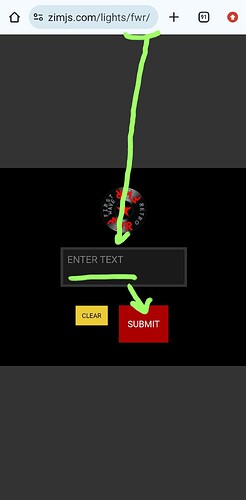
@Abstract I found your video
only problem it is not working with the new sovket version
I get for the label.text = data.text
undefined ?
why
it should need to show the value of the textArea, I also tried with Label instead of Textaera but both value undefined?
bug?
thanks to update
I added the new socket - but where does this even go to?
Nowhere.. should be message.html if i look in your video..
That's what I was asking... I did not see the message.html page. Will see if that needs updating. Probably.
Okay - that example has been made to work again - to support the video... remember, in general, we do not update old examples. And this was a personal lightshow. But since the video points to it, we updated it - not all video examples will be up-to-date.
1 Like