Hi there,
I was asked if it was possible to have a "click" sound when connectors connect to a node. Does anyone know if this is possible?
Rod
Something like this - see the events section of the Connectors docs:
const sound = new Aud("click.mp3");
connectors.on("connection", ()=>{sound.play()});
I made example here in Dutch
with recorded audioVoice
but now it can be made with speech.talk()
I have that working now - thank you so much.
I will be working through this - because I am working in Adobe Animate, I have a few problems converting it over because of my lack of experience - but I will persist with it because what you are doing is where I would like to be with this project. Thank you for taking time to help.
send me over your zapp file if ready, so I can have a look
thanks
You are spot on.... thank you
greenSlider.center().drag({all:true,onTop:false});
This did the job!
Hi there,
I have not done any work with zapp yet. I am working in Adobe Animate Canvas. I have the sound OK when the connectors are made, but what I need to do is to be able to have a spurt when the connections are made. I have it working to a point, but not when the reset button is pressed.
I can place my code here, and I would be happy to send you the fla for the project but I can't seem to share it to these posts.
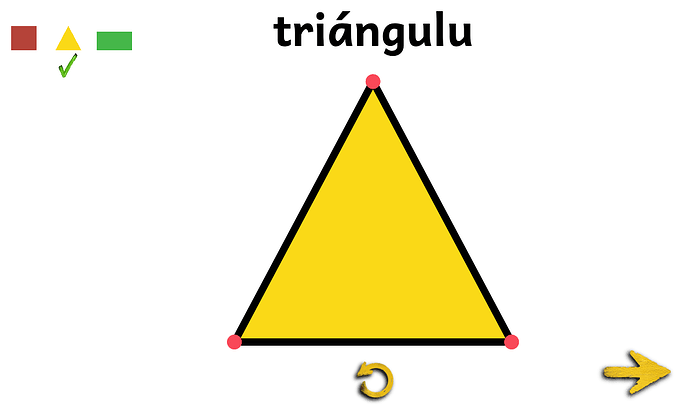
Anyhow ... here is the code, and I will send an image of one of the shapes. The idea is that when the dots are connected, the spurt occurs.
var connections=0;
var numconnect=0;
// Define the coordinates for the connectors
this.hide.visible = true;
this.show.visible = false;
this.hideTicks = function () {
for (i = 1; i < 4; i++) {
this["tick" + i].visible = false;
}
}
this.hideShapes = function () {
this.largesquare.visible = false;
this.largetriangle.visible = false;
this.largerectangle.visible = false;
}
exportRoot.hideTicks();
exportRoot.hideShapes();
this.tick1.visible = true;
var flag = 1;
this.typeOfShape.text = "kuadradu";
this.largesquare.visible = true;
this.hide.addEventListener("click", Hide.bind(this));
this.show.addEventListener("click", Show.bind(this));
this.square.addEventListener("click", Square.bind(this));
this.triangle.addEventListener("click", Triangle.bind(this));
this.rectangle.addEventListener("click", Rectangle.bind(this));
function Hide() {
this.hide.visible = false;
this.show.visible = true;
exportRoot.hideShapes();
}
function Show() {
this.hide.visible = true;
this.show.visible = false;
switch (flag) {
case 1:
this.largesquare.visible = true;
break;
case 2:
this.largetriangle.visible = true;
break;
case 3:
this.largerectangle.visible = true;
break;
}
}
function Square() {
connections=0;
exportRoot.hideTicks();
exportRoot.hideShapes();
this.tick1.visible = true;
flag = 1;
exportRoot.Reset();
const sound = new Aud("click.mp3");
connectors.on("connection", ()=>{sound.play()});
connectors.on("connection", ()=>{
connections++;
if(connections==4) win()
});
}
function Triangle() {
connections=0;
exportRoot.hideTicks();
exportRoot.hideShapes();
this.tick2.visible = true;
flag = 2;
exportRoot.Reset();
const sound = new Aud("click.mp3");
connectors.on("connection", ()=>{sound.play()});
connectors.on("connection", ()=>{
connections++;
if(connections==3) win()
});
}
function Rectangle() {
connections=0;
exportRoot.hideTicks();
exportRoot.hideShapes();
this.tick3.visible = true;
flag = 3;
exportRoot.Reset();
const sound = new Aud("click.mp3");
connectors.on("connection", ()=>{sound.play()});
connectors.on("connection", ()=>{
connections++;
if(connections==4) win()
});
}
var points = [
[440.25, 141.4],
[839.9, 140.4],
[839.9, 522],
[440.25, 522]
];
var connectors = new Connectors({
points: points,
node: new Circle(12, red).centerReg(),
line: new Line({
color: black,
thickness: 12
}),
nodeRollColor: orange,
dropType: "on",
dblclick: false,
deleteNode: false
/*liner:true,
linearOrder:true*/
//max: 70
}).pos(427.25, 129.4)
//this.replay.on("click", reset);
this.replay.on("click", reset.bind(this));
function reset() {
this.hide.visible = true;
this.show.visible = false;
switch (flag) {
case 1:
this.typeOfShape.text = "kuadradu";
var points = [
[440.25, 141.4],
[839.9, 140.4],
[839.9, 522],
[440.25, 522]
];
this.largesquare.visible = true;
// Remove the current Connectors instance from the stage
stage.removeChild(connectors);
// Create a new Connectors instance with the same settings
connectors = new Connectors({
points: points,
node: new Circle(12, red).centerReg(),
line: new Line({
color: black,
thickness: 12
}),
nodeRollColor: orange,
dropType: "on",
dblclick: false,
deleteNode: false
/*liner:true,
linearOrder:true*/
//max: 70
}).pos(427.25, 129.4);
// Add the new Connectors instance to the stage
stage.addChild(connectors);
// Update the stage to reflect the changes
stage.update();
break;
case 2:
this.typeOfShape.text = "triángulu";
var points = [
[412.5, 541.55],
[639.63, 115.2],
[866.75, 541.55]
];
this.largetriangle.visible = true;
// Remove the current Connectors instance from the stage
stage.removeChild(connectors);
// Create a new Connectors instance with the same settings
connectors = new Connectors({
points: points,
node: new Circle(12, red).centerReg(),
line: new Line({
color: black,
thickness: 12
}),
nodeRollColor: orange,
dropType: "on",
dblclick: false,
deleteNode: false
/*liner:true,
linearOrder:true*/
//max: 70
}).pos(400.53, 103.2);
// Add the new Connectors instance to the stage
stage.addChild(connectors);
// Update the stage to reflect the changes
stage.update();
break;
case 3:
this.typeOfShape.text = "retángulu";
var points = [
[322.75, 503.25],
[322.75, 175.25],
[958.75, 175.75],
[958.75, 503.25]
];
this.largerectangle.visible = true;
// Remove the current Connectors instance from the stage
stage.removeChild(connectors);
// Create a new Connectors instance with the same settings
connectors = new Connectors({
points: points,
node: new Circle(12, red).centerReg(),
line: new Line({
color: black,
thickness: 12
}),
nodeRollColor: orange,
dropType: "on",
dblclick: false,
deleteNode: false
/*liner:true,
linearOrder:true*/
//max: 70
}).pos(309.75, 163.25);
// Add the new Connectors instance to the stage
stage.addChild(connectors);
// Update the stage to reflect the changes
stage.update();
break;
}
const sound = new Aud("click.mp3");
connectors.on("connection", ()=>{sound.play()});
}
this.Reset = function () {
this.hide.visible = true;
this.show.visible = false;
switch (flag) {
case 1:
this.typeOfShape.text = "kuadradu";
var points = [
[440.25, 141.4],
[839.9, 140.4],
[839.9, 522],
[440.25, 522]
];
this.largesquare.visible = true;
// Remove the current Connectors instance from the stage
stage.removeChild(connectors);
// Create a new Connectors instance with the same settings
connectors = new Connectors({
points: points,
node: new Circle(12, red).centerReg(),
line: new Line({
color: black,
thickness: 12
}),
nodeRollColor: orange,
dropType: "on",
dblclick: false,
deleteNode: false
/*liner:true,
linearOrder:true*/
//max: 70
}).pos(427.25, 129.4);
// Add the new Connectors instance to the stage
stage.addChild(connectors);
// Update the stage to reflect the changes
stage.update();
break;
case 2:
this.typeOfShape.text = "triángulu";
var points = [
[412.5, 541.55],
[639.63, 115.2],
[866.75, 541.55]
];
this.largetriangle.visible = true;
// Remove the current Connectors instance from the stage
stage.removeChild(connectors);
// Create a new Connectors instance with the same settings
connectors = new Connectors({
points: points,
node: new Circle(12, red).centerReg(),
line: new Line({
color: black,
thickness: 12
}),
nodeRollColor: orange,
dropType: "on",
dblclick: false,
deleteNode: false
/*liner:true,
linearOrder:true*/
//max: 70
}).pos(400.53, 103.2);
// Add the new Connectors instance to the stage
stage.addChild(connectors);
// Update the stage to reflect the changes
stage.update();
break;
case 3:
this.typeOfShape.text = "retángulu";
var points = [
[322.75, 503.25],
[322.75, 175.25],
[958.75, 175.75],
[958.75, 503.25]
];
this.largerectangle.visible = true;
// Remove the current Connectors instance from the stage
stage.removeChild(connectors);
// Create a new Connectors instance with the same settings
connectors = new Connectors({
points: points,
node: new Circle(12, red).centerReg(),
line: new Line({
color: black,
thickness: 12
}),
nodeRollColor: orange,
dropType: "on",
dblclick: false,
deleteNode: false
/*liner:true,
linearOrder:true*/
//max: 70
}).pos(309.75, 163.25);
// Add the new Connectors instance to the stage
stage.addChild(connectors);
// Update the stage to reflect the changes
stage.update();
break;
}
const sound = new Aud("click.mp3");
connectors.on("connection", ()=>{sound.play()});
}
const sound = new Aud("click.mp3");
connectors.on("connection", ()=>{sound.play()});
connectors.on("connection", ()=>{
connections++;
if(connections==4) win()
});
function win(){
new Emitter({startPaused:true}).center(connectors).spurt(40);
}
it is a lot of code
can you explain what it does
or send me a printscreenvideo
- try to save it in ZIM Editor - JavaScript Canvas Online Code Editor and Viewer and share
so I know it is working - sounds I always save on github.io
with this path you can reach files into github and use them into the editor
PATH = 'https://raw.githubusercontent.com/karelrosseel/maan/master/'
=> also the fla is also good so I can test it into an fla viewer
check @rodecss also this connector with mario A-Z
playing the sound of the character with speech ![]()
so you can play it in all languages.