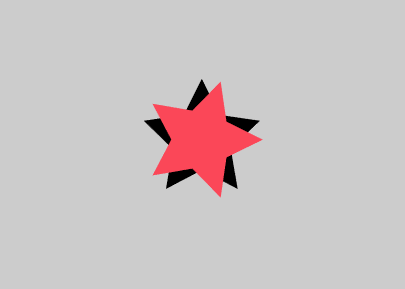
I am trying to mask patterns on polygons but when I use anything greater than 4 the mask is rotated. Here is the code. Any idea why the pattern is rotated ?
Thanks
var pattype = ["pixels", "noise", "stripes", "slants", "hatch", "plaid", "bling"];
shuffle(pattype)
const shp = new Poly(361,7,blue, red, 10);
shp.centerReg({ add: false }).addTo().center();
makePattern({ type: pattype[0], colors: series(red,blue,pink,purple), size: 150, rows: 5, cols: 5 })
.setMask(shp).center()
Looks like a bug. If it is divisible by 4 then it works otherwise it rotates a little each time. Will try and look into it tomorrow - we must be rotating the poly shape and it is causing this.
I am trying to rotate the mask or the poly but rot doesn't seem to work with mask. Is that possible?
Yes... masks are weird to work with. It uses the un-transformed shape so rotation like that will not work. Let us look at it now. Sorry we lost the thread.
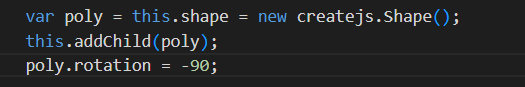
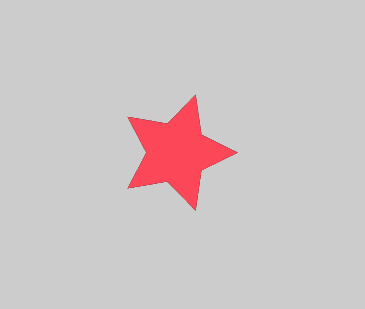
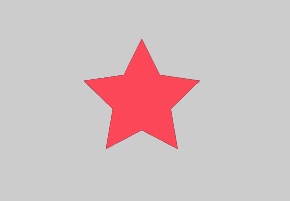
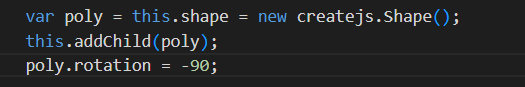
In the ZIM Poly() we rotate it so the black shape is "pointing up" otherwise, it would look like the red shape - which is how createjs does drawPolyStar().


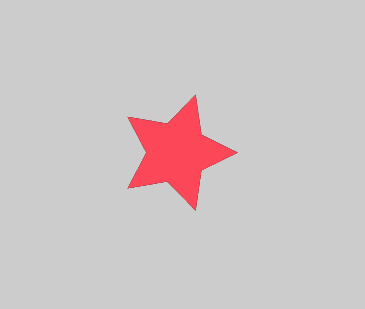
If we comment this out, then it lines up.

So... figuring out what we need to do. Hmmm. Will go to the setMask() and see if we can override what is going on in there for a Poly and rotate it back somehow. Also we will see if we can rotate the actual poly being drawn in the shape.
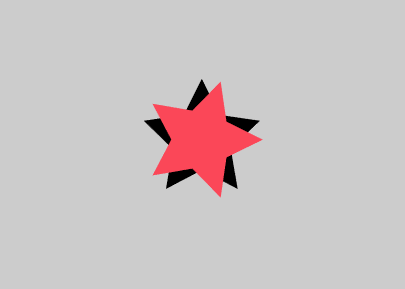
The mask is masking the red poly, why? Its masking for before the rotation?
The mask is the black. The red is what it is masking or how the mask shows what it is masking. Note that what it shows is the natural angle of the createjs shape.
We just found the answer!!!

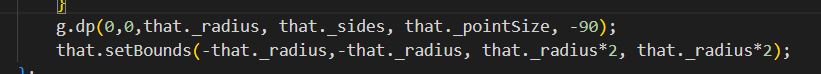
The createjs drawPolyStar() has an angle parameter. We just need to set that rather than apply a rotation to the shape - we set the angle of the shape as it is being drawn. That will fix it. On it now.
Thank you! I appreciate it.
Okay - that is patched in ZIM 016. Do a refresh and let us know how it goes. Cheers.
Works like a charm, thanks.
1 Like