Hi there, I've made an interaction with TextInput where each letter is typed in separate TextInput. When i'm typing letters on mobile devices it makes screen jump up every time i select input box. Is there some way to turn it off? Thanks for any help ![]()
Hi @GeorgiGeorgi666 (Marta!!!) - just tested with this: ZIM - TextInput Jump on Mobile Test - Code Creativity with two TextInput() objects on Android and iOS and it does not jump for me. Does this test file jump for you?
Does just one TextInput() cause a jump for you? Perhaps try without rtl... maybe that is an issue?
Also, set keyboardShift:false - but that should be false by default... so probably not the issue unless you set it to true ![]()
Oh, thanks for answering so soon. Yes, it jumps. If I scroll down and select textInput the screen is scrolling up again. I use focus also in my project, but I don't know how to prevent scroll when focus (I'm using Animate and ZIMshim => POWERFUL STUFF ![]() )
)
I wonder if this issue is related to where the "hidden" input field is being created. You could include in your code a snapshot of the scroll position and do something like:
input.tap(()=>{
var x = window.scrollX, y = window.scrollY;
window.scrollTo(x, y);
});
Thanks @pettis - could be.
@GeorgiGeorgi666 - is the ZIM code in the FIT mode or in tag mode? @pettis for the mobile test page I sent above in FIT mode, is it jumping for you on mobile? It is not for us.
I'm not quite sure how to check if ZIM is in FIT or tag mode. I just added zimshim to animate file and programmed right away textInputs like: var input_congif = {
placeholder: " ",
size: 25,
color: "#111111",
borderColor: "#A9CD6B",
maxLength: 1,
paddingHorizontal: 4,
paddingVertical: 7,
//align: CENTER
};
input_congif.width = 32;
input_congif.height = 40;
this.parent.input_tf_0_0 = new TextInput(input_congif).addTo(this).loc(7, 2);
this.parent.input_tf_0_1 = new TextInput(input_congif).addTo(this).loc(7+135, 2);
this.parent.input_tf_0_2 = new TextInput(input_congif).addTo(this).loc(7+235, 2);
this.parent.input_tf_0_3 = new TextInput(input_congif).addTo(this).loc(7+335, 2);
this.parent.input_tf_0_4 = new TextInput(input_congif).addTo(this).loc(7+435, 2);
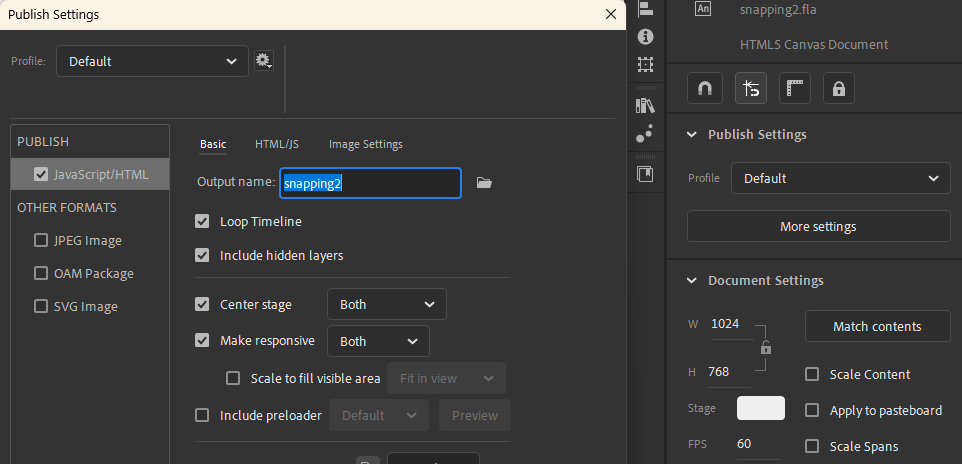
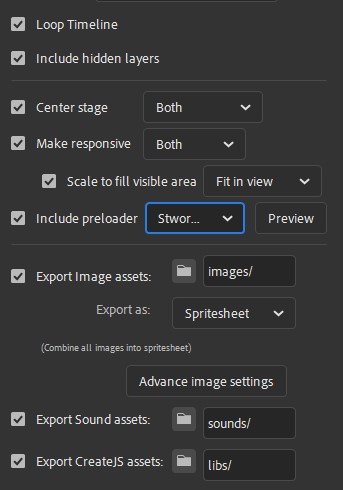
Oh - I see. Good to know you are in Animate so we an test there. Yes... it takes whatever Animate settings there are. Are you full screen in Animate? What have you got in your publish settings - press the More Settings and send a screenshot.
yes, I scale it to fill visible area

I unchecked "scale to visible area" and it did not change its behaviour.
I also tried this and it did not seem to work, but thanks for answering.
Oh... sorry - did not get to test this out - just off for a week and a half on holiday. Perhaps someone else can have a look. All the best.
No, I did not. I just forced portrait orientation of mobile device and this issue no longer occurs. Best regards.