Hello. There are a few animations that I transferred from animate to zim. Can I play these animations at the fps rate I want?
Ticker.setFPS(60, 60) is not such a setting. I only want to make this setting for the movieClip I want. What I want is to have an animation of 24 frames in Animate. When playing this in zim, I want to make it appear as if it consists of 72 frames by playing it 3 times slower. My aim in this is to gain size with fewer frames.
Perhaps put it in another Frame with its own Ticker.setFPS()
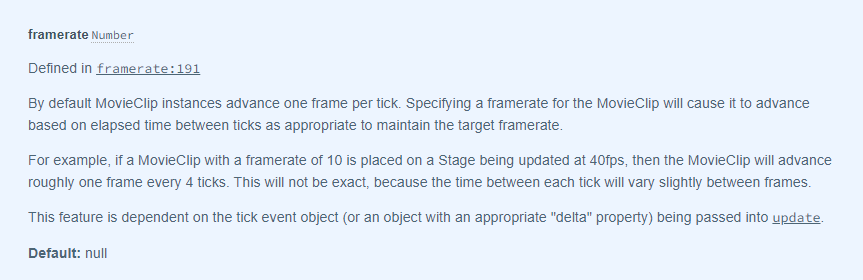
Or, there is a framerate property of a MovieClip
Have not tested it but you can try it out.
It works normally when framerate=null. If I enter any number the animation does not play.
Can you send me a ZIP with a simple example. I don't use MovieClips. Just send it in the MESSAGES section - see the left side panel of the forum. Cheers. Then we can do some testing.
Put a this.stop() on first frame. And run the movieclip manually by using a setTimeout function. Put this.nextFrame() in the repeating function depending on the time elapsed.
As far as I know createjs can't selectively set the fps of movieclips. It remains the same for all movieclips.
@VishwasGagrani - did you mean an interval? So:
mc.stop();
interval(1/24, mc.advance);
Edited this to call advance() on mc - I thought that is what Vishwas's nextFrame() did. It may do that but there is an advance() method so perhaps that would work. So the ZIM interval is time in seconds first and then what function to call. If the above does not work perhaps
mc.stop();
interval(1/24, ()=>{mc.advance()});
All this would go out in the main script - not on the timeline.
In the first frame of the target movieclip instance
this.stop();
var f=0;
var t=this;
setInterval( nextFrame, 1000/24 );
function nextFrame()
{
f=f+1;
t.gotoAndStop(f)
t.stage.update()
}
Thank you very much for your reply. This answer worked for me.
Thank you for your answer. I tried this but it gives advance error. I don't understand exactly what advance is.
advance is a method of a MovieClip - according to CreateJS. EaselJS v1.0.0 API Documentation : MovieClip that makes it go to the next frame - so rather than all that f+=1 stuff.
Also, @Ferudun - you should be able to add a zip file now. Or fix your link - it was not working for me. But if you have it working, that is fine. Just it seems there would be a shorter way... Cheers. [THANKS - got the ZIP]
I just tried and the advance() did not seem to advance the frame.
So this works - if you are not using ZIM Shim:
this.ball.stop();
setInterval(()=>{this.ball.gotoAndStop(this.ball.currentFrame+1)}, 1000/24);
If you are using ZIM Shim then you can use the ZIM Interval().
this.ball.stop();
interval(1/24. ()=>{this.ball.gotoAndStop(this.ball.currentFrame+1)});
These are really just the same as @VishwasGagrani answer - but you do not need to put the code in the MovieClip - it can go in your main frame script.
I just tried
this.ball.framerate = 12;
and that worked too and the other clips run at their rate.
Do we need to put "this" in front of the movieClip name for framerate to work?
If I enter a value other than framerate=null, the animation will not work.
This works.
That is odd that the framerate does not work - it worked for me as the video shows. Whatever... if the other code works, I guess you are on your way. Perhaps keep the framerate in mind and try it with some project in the future - or do a simple test and see if it works for that and what the difference might be. Cheers.
framerate works inside createjs itself. It doesn't happen when we use movieClipi with zim. This may probably be prevented by the zimin ticker.