
Here is a post about optimizing ZIM. We can add to it as it goes. Here are some basics. Often, we do not need to do these things. But if you notice performance issues, then let us know. Usually, drastic performance issues are inefficient code like adding event functions in a Ticker - do not do this.
-
ROLLOVERS
Generally... getting pixel color at the mouse is one of the slower things. ZIM Frame defaults to having rollovers (unless mobile) which uses pixel color. So... if you do not need to interact with an object you can add noMouse() to it. noMouse() can also be added to a Container with lots of things in it. If you need the mouse later then add mouse(). -
STAGE UPDATE
Stage update takes processing and reduces batteries. We use a Ticker that queues any changes like dragging, animating, etc. and calls a single stage update afterwards. Avoid unnecessary stage update like if something is already animating, don't add your own S.update(). Do not update in a loop but rather after the loop, etc. -
FRAMES
The amount of vectors that needs to be drawn on update will also affect performance. For instance, if you have a lot of text or other vector heavy code like 100s of shapes that do no change... then consider adding them to one Frame and then add your interface that needs to be interactive to another Frame. This way, when you roll over interface, it does not have to update all the vectors. -
CACHE
To get smoother animation, cache vectors like text and shapes. Then uncache them when the animation is done. Do not cache images - there is no need. -
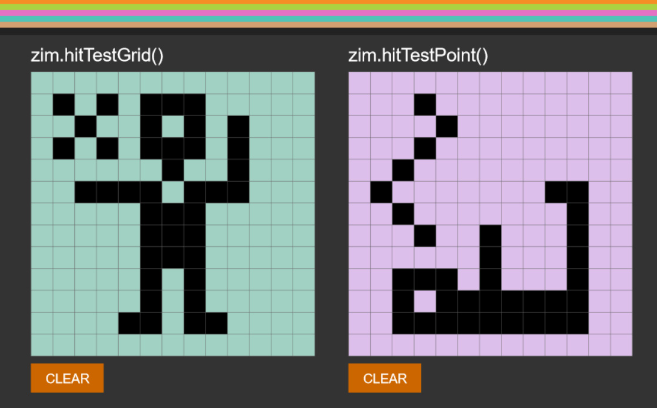
HITTESTS
Use equation-based hitTests when possible - these are: hitTestBounds (for two rectangular things), hitTestCircleRect(), hitTestCircles(), and hitTestGrid(). -
GPU
For some types of game and art, the GPU might help. There are gpu and gpuObj (for setting anti-aliasing) parameters in Frame that uses StageGL. Everything will need to be a bitmap though to see it on StageGL. So text and shapes must be cached. Consider using a Frame for the GPU and then a standard Frame for interface. -
SPRITE
Use a Sprite for emitting lots of particles. Even if the particles are shapes, if they are put in a Sprite it is one call to the GPU and that's it. -
REUSE
If you have hundreds of monsters being made over the course of a game, reuse ones rather than remaking. This is called pooling - we do it for the Emitter. -
DISPOSE
If you no longer need something use dispose() rather than removeFrom(). If you are going to use it again then use removeFrom() rather than dispose(). To properly dispose, you need to use circle.dispose() and then circle = null. We cannot remove the references in your code. -
EVENTS
Make sure your event functions are running as expected and not thousands of times - just do a zogy() inside one and see in the console it is behaving. If you have your own custom objects (not ZIM objects) with events, make sure that you remove the events before you dispose your objects otherwise they stay around and do not get garbage collected. We went through ZIM in version TEN and checked all our disposes to make sure there were no references left. -
EFFECTS
Watch effects like Blur, Shadow, etc. they can be processor intensive. And too many drop shadows as well - like on buttons, etc. Probably fine unless you have a whole page of buttons. -
DESIGN
Plan your projects. If there is too much on the screen at once, then reduce it. Have multiple pages. Again, do not worry unless you start to notice a slowdown. This will probably be noticed on older mobile devices first. You can test to see if M is true and if so, they you are on mobile so make sure to adjust things like Emitters and Physics so performance is acceptable also check multiple animations. Remember to cache what you are animating - this is a must on older mobile.