I use pages but don't use it to the full size of my stage.
The elements on the pages are not adjacent one to the other.
When i move to the next page i see clear gap between the current page to the next one.
How i can set width and height for the pages?
Hi @amihanya - you can set each page in a new Container(w, h) that will set the bounds. We also created Page(w,h,color,color2) which is a Container with easy gradient. Not sure if this helps - but have not had any gap issues with Pages so I am sure there is a solution.
A Container with no bounds set - as in you make it without adding the width and height - will have bounds that match the size of the objects created.
Thanks! Thanks! Thanks!
i try but its not work:
this.con = new Container(576,1080);
this.pages = new Pages(this.page_arr, "slide").addTo(this.con);
An outer container will not help - each of the pages themselves should be in a container that has a bounds set. I am not totally sure I understand the problem - you could leave a screen shot of what you mean. But make sure each of your pages are in a container with bounds or a Page object.
I have reduced the minimum number of characters for a post. So now you do not have to say thanks thanks thanks ![]()
like that:
loop(p.gameData.hotSpotGame.pages,(pageData)=>{
let con = new Container(this.pageWidth, this.pageHeight);
const page = new Page(this.pageWidth, this.pageHeight, blue);
page.addTo(con);
const item = this.makeNewPage(pageData);
item.centerReg(page);
this.page_arr.push(page);
})
not work for me

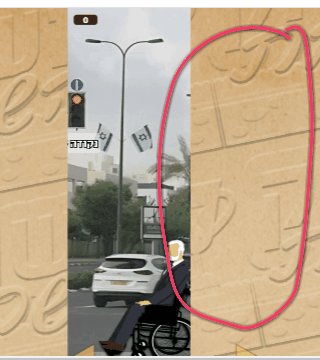
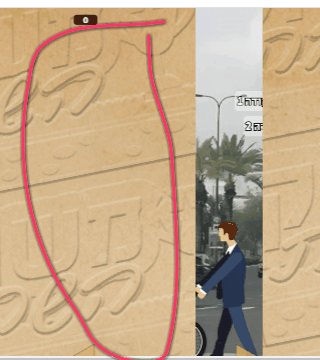
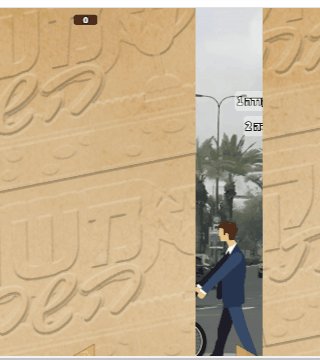
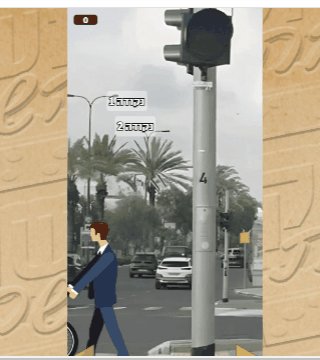
you can see the gap when i swipe the pages
lol - I see something... not sure what.
I can't tell what is your page. The page needs to be as wide as the container. If the page is not as wide, I guess you will see a gap. I think that Pages was made to expect the same size pages.
I made example:
ZAPP: Pages | ZIM JavaScript Canvas Framework (zimjs.com)
you can see the 1 page and 2 page have a gap.
if you change the page size to stage size (1024) that look good and no gap.
Ah... sorry, I forgot... the holder parameter needs to be set.
To prepare the pages, we need to know what container you will be using - otherwise it assumes the stage.
const pages = new Pages({
pages:page_arr,
transition:"slide",
holder:con
}).center(con);
Too bad I did not provide this link at the start - I was going to but then did not.
WORK ![]()