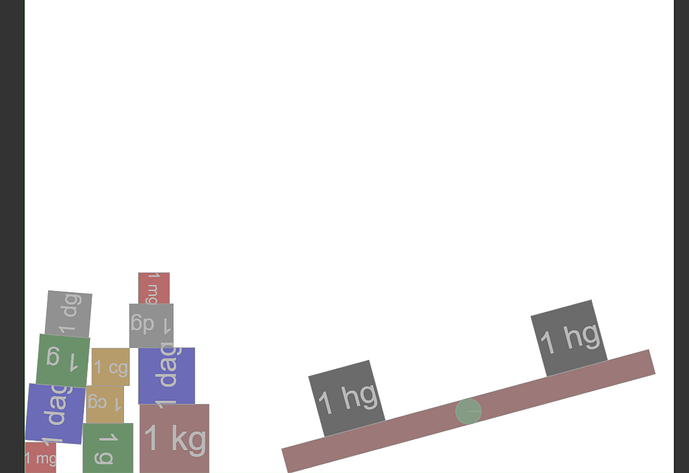
Hello, I am trying to develop a physical simulation of Balance for educational purpose.
How can I make the simulation more realistic by controlling the blocks/Mass of the squares and not just the density?
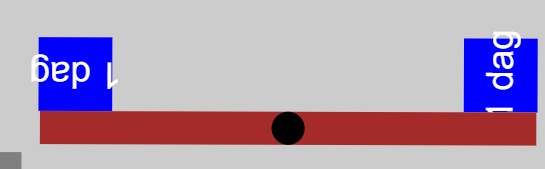
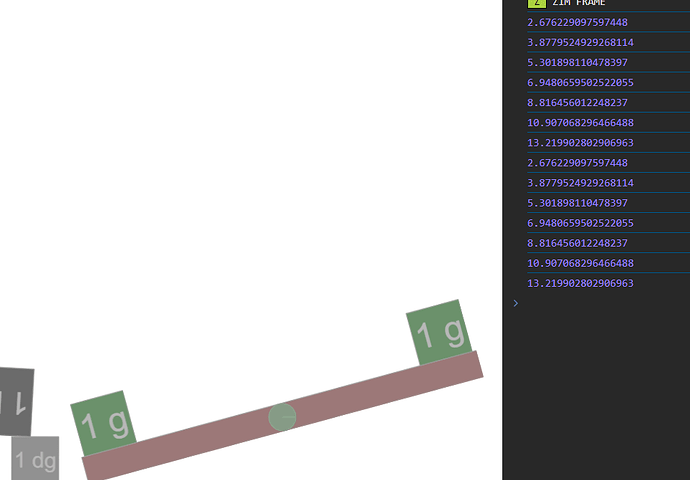
There is something that bothers me that I did not know how to solve, why when I put two squares of equal density that are not balanced.
this is my code:
const stage = frame.stage;
let stageW = frame.width;
let stageH = frame.height;
const rect = [];
const units = [
{ unit: "1 mg", density: 0.001, color: "red" }, // ميليغرام
{ unit: "1 cg", density: 0.01, color: "orange" }, // سنتغرام
{ unit: "1 dg", density: 0.1, color: "grey" }, // ديسغرام
{ unit: "1 g", density: 1.0, color: "green" }, // غرام
{ unit: "1 dag", density: 10.0, color: "blue" }, // ديكاغرام
{ unit: "1 hg", density: 100.0, color: "black" }, // هيكتوغرام
{ unit: "1 kg", density: 1000.0, color: "brown" }, // كيلوغرام
{ unit: "1 mg", density: 0.001, color: "red" }, // ميليغرام
{ unit: "1 cg", density: 0.01, color: "orange" }, // سنتغرام
{ unit: "1 dg", density: 0.1, color: "grey" }, // ديسغرام
{ unit: "1 g", density: 1.0, color: "green" }, // غرام
{ unit: "1 dag", density: 10.0, color: "blue" }, // ديكاغرام
{ unit: "1 hg", density: 100.0, color: "black" }, // هيكتوغرام
{ unit : "1 kg", density: 1000.0, color: "brown" } // كيلوغرام
];
const physics = new Physics({
gravity: 9,
});
loop(units, (unit, index)=> {
const minSize = 10;
const maxSize = 70;
const minDensity = Math.min(...units.map(unit => unit.density));
const maxDensity = Math.max(...units.map(unit => unit.density));
const size = minSize + (maxSize - minSize) * ((Math.log10(unit.density) - Math.log(minDensity)) / (Math.log10(maxDensity) - Math.log10(minDensity)));
const square = new Rectangle(size, size, unit.color)
.centerReg()
.pos(100 + index * 100, 300)
.addPhysics(true, 0, "rectangle", unit.density, .1)
.addTo();
rect.push(square);
square.addTo();
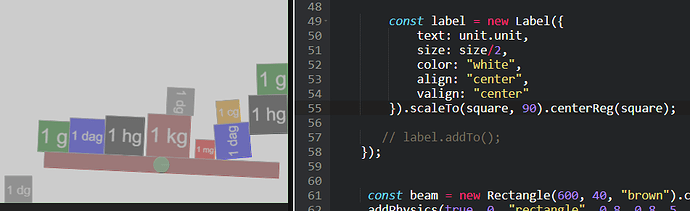
const label = new Label({
text: unit.unit,
size: size/2,
color: "white",
align: "center",
valign: "center"
}).centerReg(square);
// label.addTo();
});
const beam = new Rectangle(600, 40, "brown").centerReg().pos(400,650)
.addPhysics(true, 0, "rectangle", 0.8, 0.8, 0.8, 1); //
const pivot = new Circle(20, "black").centerReg().loc(beam.x,beam.y) //loc(beam.x, beam.y+20)
.addPhysics(false);
physics.join({obj1:beam, obj2:pivot, type: "revolute" });
physics.debug();
physics.drag([units]);
physics.noDrag([beam,pivot]);