hi my name is moaz am new here i like all things here , so now i have experience in adobe animate about 10 yr ago , so now i am a physics teacher and i want to create simulation in physics using your framework this simulation about 2 object one in the upper edge of incline and i and the other in the stage horizontal ending of incline so when moving object from incline in physics i want to control the angle of incline the start , stop , rest and show the velocity value , time of motions and velocities for to object after collision occurred , so can any one help me about that , with my respect
Hi Moaz! Welcome to the forum. Here is a little help to start
You will want to show various forces and speeds in ZIM Label objects. Probably based on equations that you work out based on angle. And you want another ball, etc. but will let you do that. Not sure Dial is best for your ramp, but it seems to work.
cool.. but you need to know a circle has already the .reg(CENTER)
and when using new Pic().reg(CENTER) is needed
(also for an emoji, rectangle and other shapes)
same example but with .reg(CENTER) also added to the circle
and emoji
problem is emoji is rectangle so add .reg(CENTER)

Use the shape and contract parameters of addPhysics().
thank you sir , now how to change dimensions of any object like circle by using dial object
I believe you will have to remake the object. I have updated the example:
thank you sir very much , now sir i want to learning about how to find the properties for all elements like slider or ball or numeric stepper to create it by me , is it possible to find tutorial about these from beginning
The parameters that you pass in to the class as you make the object, and the properties and methods that are available on the object after making it can all be found in the docs at DOCS - ZIM JavaScript Canvas Framework - Documentation or go to the ZIM site and see the DOCS link at the top.
There are many tutorials in the LEARN section of the ZIM site. Perhaps try the ZIM Basics series... there is probably a specific tutorial on components - the Slider and Dial are components.
i will do that as soon as possible final things i want to know its possible to make object like image in external source or movieclipe from adobe animate and add physics methods to it inside canvas
yes.
can you provide me a code that contains png imge as a rect object and connect to physics becuse i created object like this : const block = new Pic("assets/ds.png").pos(0,210,CENTER,CENTER).reg(CENTER)
block.addPhysics({dynamic:true, linear:0, bounciness:.2, denisity:5});
but not running corrctly can you adjust this line of code to correct line
Physics needs a dimensions. So you will need to preload the image in the Frame, for instance, or provide dimensions in the new Pic(). You should reg(CENTER) before you pos() so it does not shift the object after positioned. Otherwise looks good. If you want the physics to be on a circle shape then provide shape:"circle" as a parameter to addPhysics(). You can also use the contract parameter if needed.
I use imgur.com for pictures
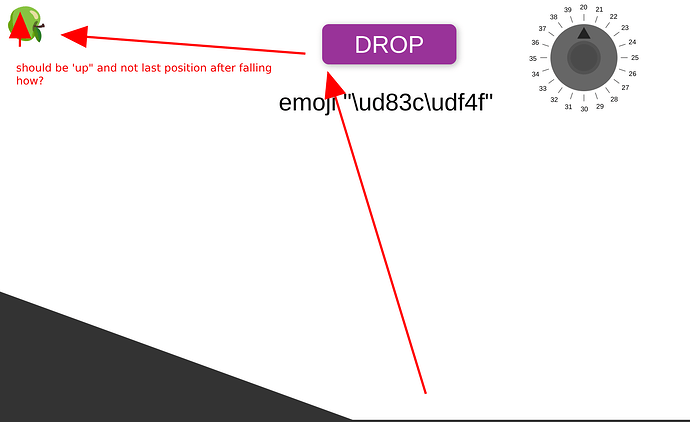
problem with the RESET button is the position now:
when the apple is turned, it stays turned at the reset, but it shouldn't
how to fix so the apple is always 'straight up hanging into a tree"
becomes
so reset makes it this
so
thanks for a solution @Abstract
You should be able to figure it out, Karel.
can you set the app here