I am working on a "matching object" application for preschoolers (in Adobe Animate).
Shapes are dragged from left to the white shapes at the right. What I can't work out is how to NOT have the spurt emitter when a shape is dropped onto an incorrect matching white shape. At the moment, whenever I drop the shape the spurt is emitted. So I am trying to code it so that only when the coloured shape is dropped on the correct target will the spurt occur.
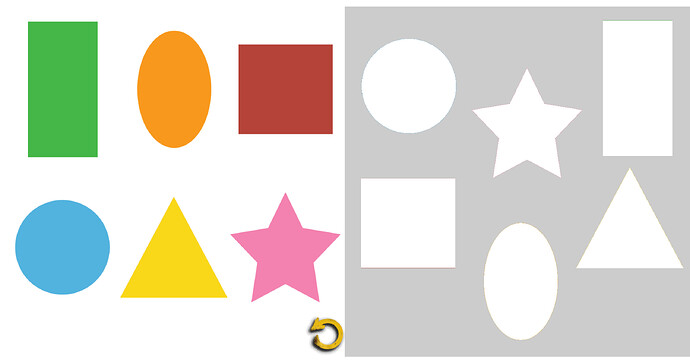
Here is a visual of the interface....
... and this is the function for checking if the shapes match...
const emitter = new Emitter({startPaused:true});
function test(e) {
questionmark.vis(false);//hides the tick or questionmark when the movieslips are clicked
tick.vis(false);
const num = e.currentTarget;
const miss = boxes.loop(box=>{
if (num.hitTestBounds(box) && !box.full) {
num.loc(box);
if (num.box) num.box.full = false; // dropping from one box to another
box.full = true;
num.box = box
//---------this is where I think I am having trouble as there does not seem to be a test to see if an individual target has been hot correctly*
//---------
emitter.loc(box).spurt(10);
// test win
const win = nums.loop(num=>{
if (num.box != num.good) return false;
});
if (win) {
tick.vis(true);
}else {
const full = boxes.loop(box=>{
if (!box.full) return false;
});
if (full) {
questionmark.vis(true);
}
}
return false;
}
});
// optional - if we miss then animate back
if (miss) {
if (num.box) {
num.box.full = false;
num.box = null;
}
num.animate({x:num.start.x, y:num.start.y}, .7, "backOut")
}
}
Thank you.
Rod