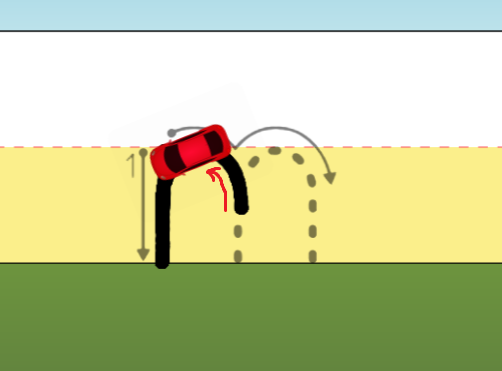
Hello. I have animations that I press and drag with Squiggle. What I want: Sometimes it can go backwards on the road when I drag it. How to prevent this regression? Is something like this possible?

What I want goes on the path when I press and hold it. But sometimes the problem of reversing on the road occurs because of playing the mouse while holding it down. How do I prevent this regression?
There is not a built-in way to stop dragging backwards. You can animate forwards and not rewind. Then I think it always animates forwards... but that does not prevent backwards dragging.
So possibly, you could add a check in a pressmove event
car.on("pressmove", ()=>{
if (car.x < car.lastX) car.x = car.lastX;
car.lastX = car.x;
}
});
not sure it will work.
Thank you for your answer. But that's not what I want. After the animation starts with dragging, it moves along the path towards the finish. Let there be no turning back. Do not pressmove backwards on the parts that are completed along the way.
Does percenteComplet feature work for what I said?
-
Are you wanting to start it dragging... and as soon as it drags a little the animating takes over?
-
Or do you want to drag it and not be able to drag backwards and there is no animation?
-
Or do you want animation and dragging but only both ever going forwards.
In the first case, I would just activate the animation on mousedown rather than dragging at all. So I am assuming that you want one of the last two.
In the last two cases... I think you would apply what I suggested in that as you pressmove, you reset the x so it never gets to go backwards.
This works with the normal drag... but the drag on the path puts the y value at where the mouseX is located so it is not working. Too tired to figure it out now... not sure if there is a solution. I tried a few things but they did not work. @pettis you might have an idea. Or maybe it can be set to a Code Challenge.
I want to hold and drag on the path. Whatever I wanted went on the road, no matter which direction, you can't go back. For example, while writing a letter, the user should not move backwards halfway through the letter while making the letter 'o'.
I don't want it to go backwards even while moving with pressmove. animate>path>drag Maybe the part that happens when animation and drag are active with the path in the ZIM can be solved.
I see... if the letter loops around then using < x is not going to work. That's a tricky one. Will see if @pettis or anyone else has a thought. You could maybe leave an object behind as you go and hitTest against that... but then if it crosses... you could remove the objects after you have gone a little ways.... let me try.
Okay... sort of getting there. Might be good enough for the app:
set the vis(false) to hide the blockers. An issue is if you have not enough blockers the circle will skip over them to where the mouse is. If the blockers are not big enough, then gaps get left and the circle will skip to the gap. So... not perfect.
Maybe something could be done with a last direction... but that would be tricky when changing directions.
Thank you very much for your reply. First of all, the idea is very good. I'm sure it will do the job. It may not work for some letters. But still a very good answer.
Yesterday I reviewed the following sections in ZIM_doc. In the code section below
Can I make any changes? Just an idea?
sets.on("pressmove", function(e) {
if (that.lockControls) return;
if (that.selectPoints) {
var currentSelected = getCurrentSelected();
if (currentSelected.indexOf(e.target) == -1) {
mapMove(e.target);
that.drawShape();
} else {
if (currentSelected.length > 0) {
var diffX = e.target.x-e.target.startX;
var diffY = e.target.y-e.target.startY;
for(var i=0; i<currentSelected.length; i++) {
var pointObj = currentSelected[i];
pointObj.x = pointObj.startX + diffX;
pointObj.y = pointObj.startY + diffY;
mapMove(pointObj);
}
that.drawShape();
}
}
} else {
mapMove(e.target);
that.drawShape();
}
});
Sure - if you have any code suggestions, let us know.
I don't know exactly how to do it. But I can explain the idea in my mind like this.
This animation is done with Sguiggle. So Squiggle consists of dots. Let's call Squiggle's first point 'A' and its last point 'B'. You will move from point 'A' to point 'B' with Pressmove. My idea is that while Pressmove is running and moving from point 'A' to point 'B', can the points in between be recorded in an array? Then, if there are these backward points, pressmove should be blocked. If the points placed in the array can be recorded with a unique name, perhaps the result we want can be achieved.
I don't know exactly how animation happens with Squiggle. If it takes place on dots, maybe the idea I said will work.
What if you delete the points as you travel? So the path could not go backwards. I think I understand what you are trying to do. Will try to think of a way to do it.
Thank you very much.
EDIT:
I smoothed out what I did and fixed the strange ending behaving. Check it out @Ferudun.
Clever! Did not think of using percentcomplete! Makes sense.
Thank you for your answer. It will work for me.