In the following, we would have the squiggle s1 with 4 points. In order to have 4 sub squiggle i do this:
const b1 = new Blob().center();
const s1 = b1.makeSquiggle(0).loc(b1);
s1.color = red;
const s11 = s1.splitPoints(1).loc(b1);
s11.color = yellow
const s12 = s11.splitPoints(1).loc(b1);
s12.color = orange
const s13 = s12.splitPoints(1).loc(b1);
s13.color = pink
Is this the right way? A blob with n points can be easily converted to a squiggle with n points. What is the best way to convert an n points squiggle to n-1 sub squiggle?
Seems right... that would break the blob into 4 squiggles - the blob might still be there so remove it after.
there is a bug when I want to drag() alle makeSquiggle() parts, only te last part is draggeble? any idea why?
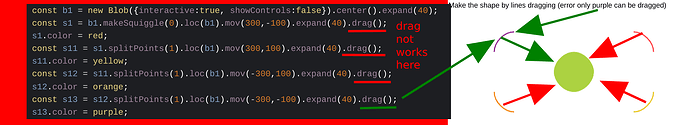
new Label("Make the shape by lines dragging (error only purple can be dragged)").pos(10,10,LEFT,TOP);
const b1 = new Blob({interactive:true, showControls:false}).center().expand(40);
const s1 = b1.makeSquiggle(0).loc(b1).mov(300,-100).expand(40).drag();
s1.color = red;
const s11 = s1.splitPoints(1).loc(b1).mov(300,100).expand(40).drag();
s11.color = yellow;
const s12 = s11.splitPoints(1).loc(b1).mov(-300,100).expand(40).drag();
s12.color = orange;
const s13 = s12.splitPoints(1).loc(b1).mov(-300,-100).expand(40).drag();
s13.color = purple;
thanks to help
You do not need to apply the drag() beause by itself, blbobs and squiggles are draggeable.
2 Likes
Yes - do not drag() Squiggle or Blob.
but it seems when I loc(x,y) the parts of the squiggle they aren't draggable all, only the last one..
why?
const b1 = new Blob().center();
const s1 = b1.makeSquiggle(0).loc(100,100);
s1.color = red;
const s11 = s1.splitPoints(1).loc(200,100);
s11.color = yellow
const s12 = s11.splitPoints(1).loc(300,100);
s12.color = orange
const s13 = s12.splitPoints(1).loc(400,100);
s13.color = pink
works fine for me.