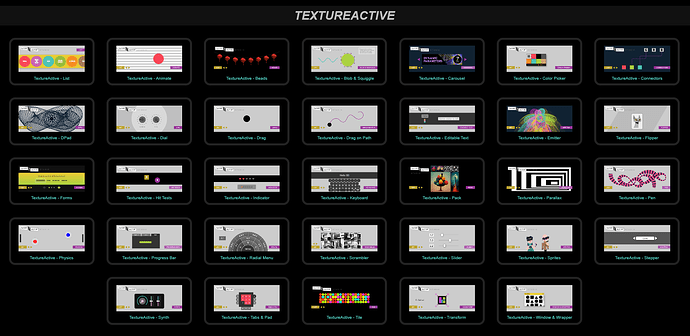
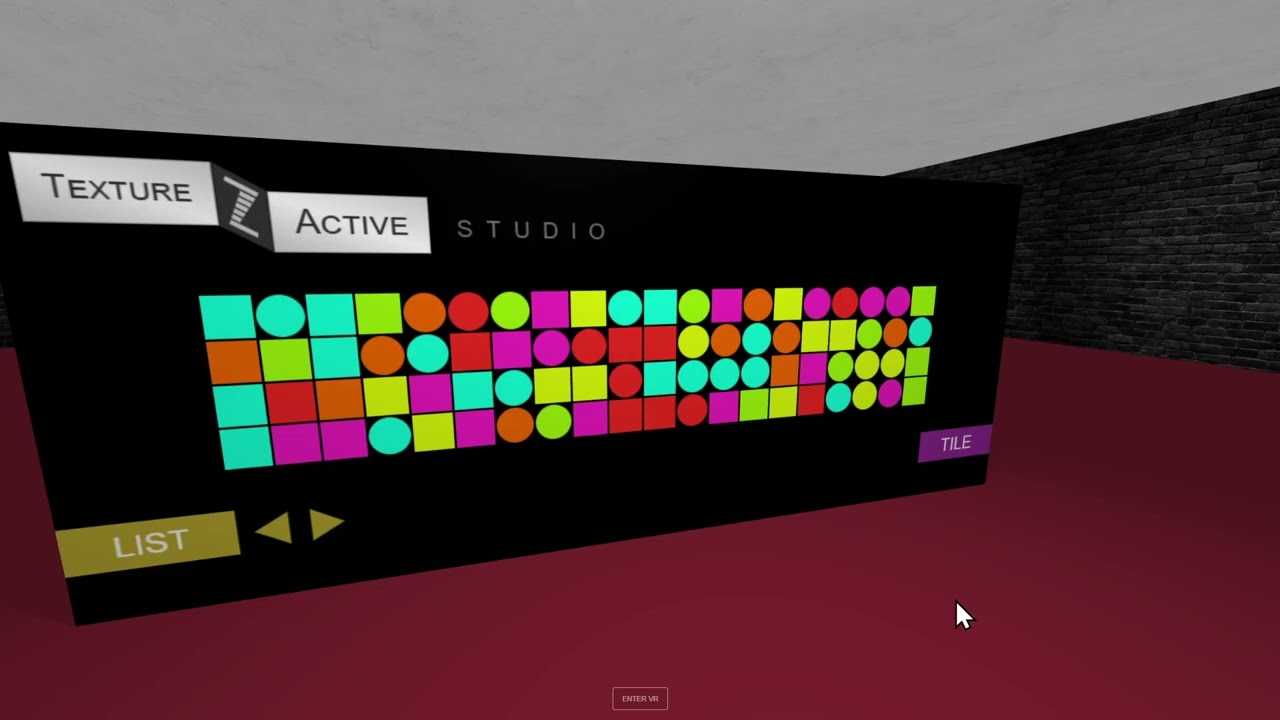
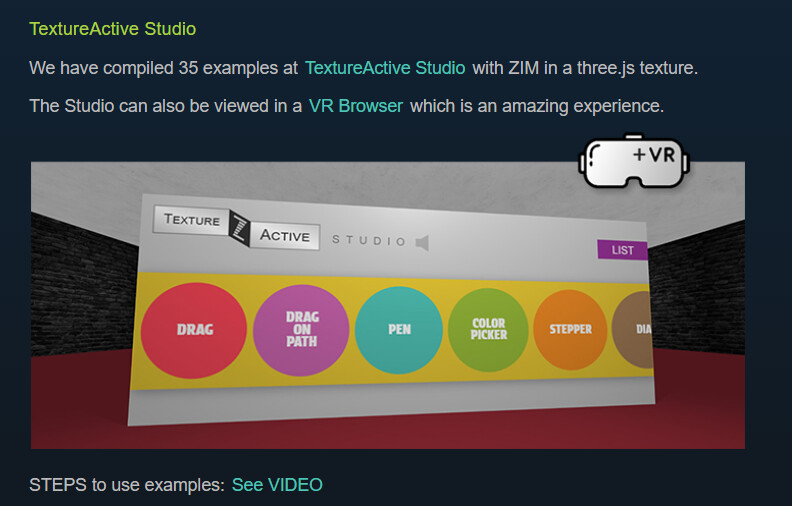
TextureActive Studio is at TextureActive Studio - 2D Interactivity in 3D with ZIM in three.js and features over 30 examples of 2D interactivity in 3D and in particular three.js - VR as well.
Here is a three.js Discord post - come give it an emoji! More to come.
Discord is great for playing games and chilling with friends, or even building a worldwide community. Customize your own space to talk, play, and hang out.
Here is the post on TikTok
and on YouTube
4 Likes
Cool! I could not see the video on zimlearn so the video is hidden? because it is a "short " video portrait filmed
There is now meta data added to the link:
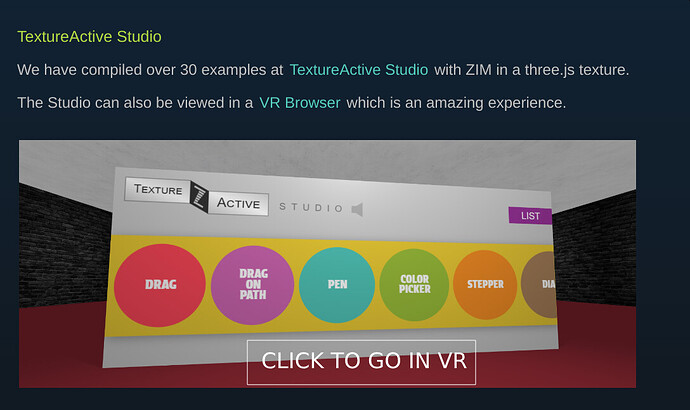
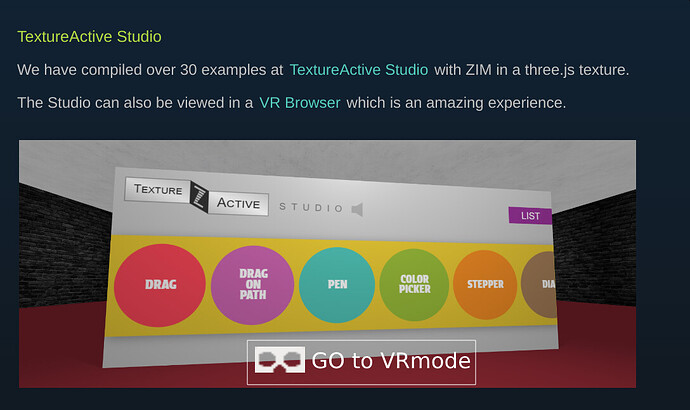
TextureArctive Studio now has a starting information page that then links into the Studio.
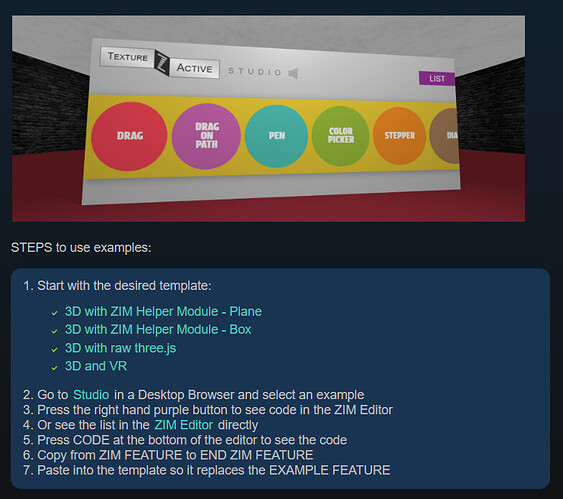
There are now 4 templates to chose from and steps to use the studio examples
The Studio is now available on the front page just above the Store
super...
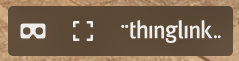
an icon of VR glasses would be welcome for users
1 Like
TextureActive Studio is now complete and demonstrates 35 examples of 2D interactivity on 3D surface using ZIM TextureActive in three.js. TextureActive Studio - 2D Interactivity in 3D with ZIM in three.js More information can be found at ZIM...
Reading time: 1 mins 🕑
Likes: 1 ❤
Come give a like over on the three.js forum! Cheers.
1 Like
I did
Mijn vroegere school, waar ik veel aan te danken heb!
Het vtiveurne.be is technologisch, innovatief en zet in op de creativiteit van de leerlingen. Alles met hoogtechnologische apparatuur en software! #zimjs
and
and
and catch the butterflies
1 Like
More postings on the
page - if you have used TextureActive, why don't you pop on over there and give a heart or a comment, etc. @karelrosseel82 - you have already posted. Thanks.
1 Like
We just realized - thanks @FataLotus - that the TextureActive Studio did not have any help videos. So here is an Explore video showing how to get any of the 35 examples into the various templates listed on the page. The video is up on the site too.