const c = new Circle(100).center().drag({singleTouch:true});
c.on("pressup", ()=>{c.animate({x:W/2, y:H/2}, .5, "backOut");});
The singleTouch:true prevents another cursor from grabbing the circle while it is being dragged but it still triggers the pressup.
Setting singleTouch true in the Frame works:
new Frame({
scaling:FIT,
width:1024,
height:768,
color:light,
outerColor:dark,
ready:ready,
singleTouch:true
});
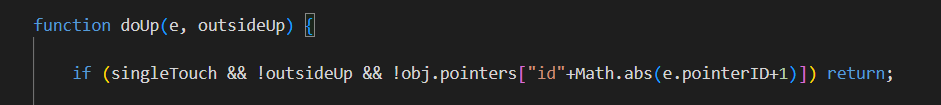
Ah... we are just returning on pressup. I think maybe we need to preventDefault() on the event object.
Also needed e.stopImmediatePropagation(); This stops pressup listener from triggering if it is singleTouch and it is not the first pointer on the object doing the pressup. I suppose we would want that with mousedown too and even pressmove...
Okay - this has been fixed and patched in ZIM 016 - here is a test file ZIM - SingleTouch Test - Code Creativity