Hi,
I need to build a games page but the page should be responsive and adapted to different browser sizes.
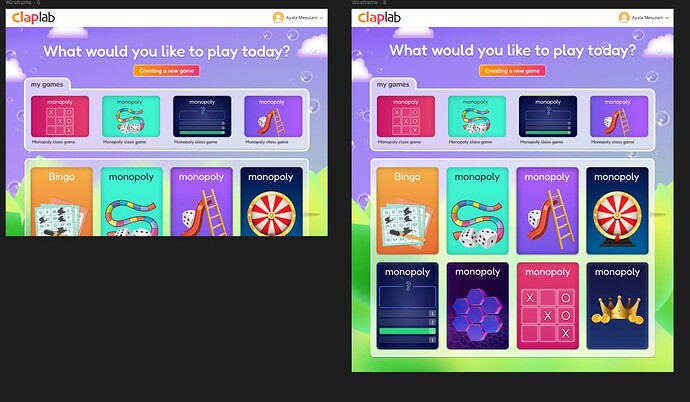
Can I achieve this result in FULL mode with the design in the image?
I would like the entire page to scroll and not just scroll within the canvas, is this something that can be achieved with ZIM?
Generally, this looks like a good use of traditional HTML. If your page is filled with ZIM features that need to work together - for instance using parallax, etc. then it can be done in FULL with a Window() Possibly combined with a Wrapper() if wrapping is desired. For instance:
https://zimjs.com/ten/wrapper.html
That is a pretty complicated example to look at. But in general, it is just this:
new Frame(FULL, null, null, light, dark, ready);
function ready() {
// given F (Frame), S (Stage), W (width), H (height)
// put code here
STYLE = {scrollBarDrag:true}
const w = new Window(W,H).addTo();
w.add(new Tile(new Circle(100,[pink,green,blue,yellow]),20,20).noMouse());
F.on("resize",()=>{
w.resize(W,H);
});
}
And @racheli if you have time, you should make a profile pic for yourself!! As should anybody reading this.
2 Likes