class Test extends zim.Container {
constructor() {
super();
}
init() {
console.log("Test init called");
this.setBounds(0, 0, 100, 100);
}
setBounds(x, y, width, height) {
console.log("Test setBounds called");
super.setBounds(x, y, width, height);
}
}
const test = new Test();
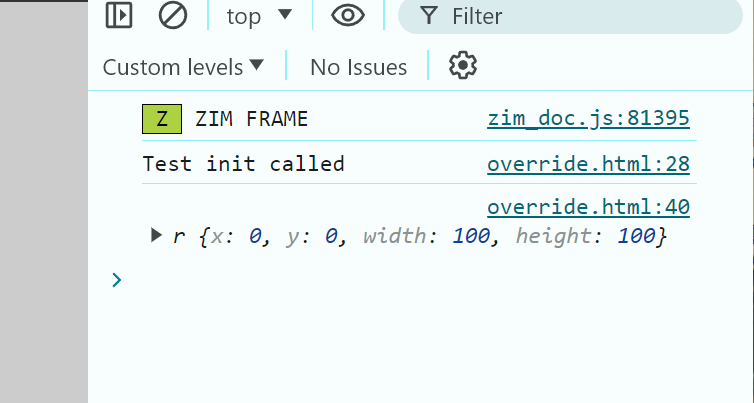
test.init();
Test.setBounds is not called from init() as I expected (no "Test setBounds called" output, just "Test init called").
Worked for me, I think...
class Test extends zim.Container {
constructor() {
super();
}
init() {
console.log("Test init called");
this.setBounds(0, 0, 100, 100);
}
setBounds(x, y, width, height) {
console.log("Test setBounds called");
super.setBounds(x, y, width, height);
}
}
const test = new Test();
test.init();
zog(test.getBounds())
It's calling the Container setBounds, so yes that part works. But it's not calling Test's setBounds. Note in your test it also didn't write to the console.
Oh - yes. That is strange. I played around with it a little and can't imagine why it would do that.
Here is the ES5 way but will keep on thinking about the ES6 override issue.
const Test = function() {
this.super_constructor();
this.setBounds = function(x, y, width, height) {
console.log("Test setBounds called");
this.super_setBounds(x y, width, height);
}
this.init = function() {
console.log("Test init called");
this.setBounds(0, 0, 100, 100);
}
}
extend(Test, zim.Container, "setBounds");
const test = new Test();
test.init();
zog(test.getBounds());
I am guessing that this is not working because the setBounds() method of the Container is not on the prototype but rather an instance method. The ES6 setBounds adds/overrides it on the prototype. But the instance method of the ZIM Container still overrides the prototype.
You can add an instance method in the constructor that overrides. But... the super keyword to access the super's method, does not seem to be allowed in the constructor as a property... which is too bad... I guess it is not available until the constructor ends, but I would have thought it would be available as soon as super() was called.
I remember I ran into that issue and had to move a method onto the prototype so I could override it. The ZIM/CreateJS extend() function gets around it but is not ES6.
@amihanya what is your team doing when you extend ZIM? Perhaps you have not done an override? Or are you using ES5 for the classes?
In this case, you can extend a createjs.Container() and then afterwards zimify() it if you need ZIM methods. The createjs Container has setBounds on the prototype.
const test = new Test();
zimify(test)
test.init();
test.center().outline()
Or...
class Test extends zim.Container {
constructor() {
super();
this.setBounds = function(x,y,w,h) {
this.doBounds(x,y,w,h);
}
}
init() {
console.log("Test init called");
this.setBounds(0, 0, 100, 100);
}
doBounds(x, y, width, height) {
console.log("Test setBounds called");
super.setBounds(x, y, width, height);
}
}
1 Like
Thanks Dr., I will probably do something along the lines of your last suggestion. I was trying to reduce the "cognitive load" of running through custom hoops that "ought" to be taken care of by the language. Of course, JS isn't really a typed language so it's not surprising this is fragile. It's one reason I don't like TypeScript much - there's a lot of noise but you can feel it just barely holding things together. I do miss Java's strictness when it comes to things like this.
1 Like