Hello coders
I'm searching for the exact pixel formats of all devices
do you know whare I can find it best?
So I can easily change my Frame to teach value of width and height?
or

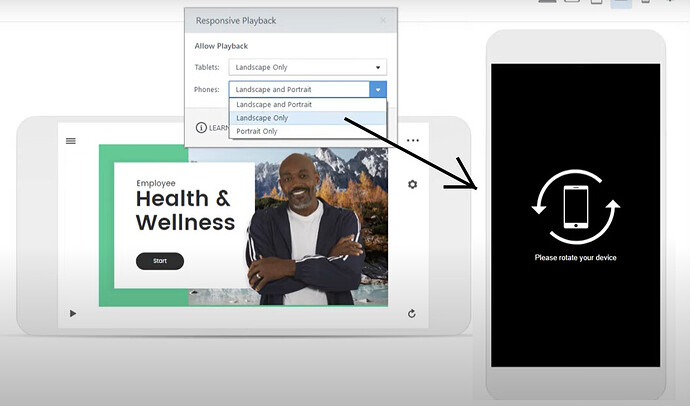
And how to prevent of using the mobile device the wrong why, a message to turn the devide 'playback reply'
How can I code this?
I found it in this video
https://youtu.be/RK6pc9a_na4?si=szeHN1uXo25SFXn7&t=559
Thanks
Probably best to do a search on the internet for aspect ratios or screen sizes of devices.
Generally, to handle mobile, you use the FULL mode. Then you get the W and H of the device. But... you have to then handle the scaling yourself... you can add it to the F.on("resize", f) event. Responsive design can be done with manual scaling and positioning around edges
Or with Layout class...
https://zimjs.com/cat/layout.html
Tile and Wrapper can be made responsive (and Pack)
https://zimjs.com/tile.html
https://zimjs.com/ten/wrapper.html
Usually, though... all this is not worth trying to teach to kids when they are learning the basics of code. A FIT mode is probably enough.
1 Like