Hello
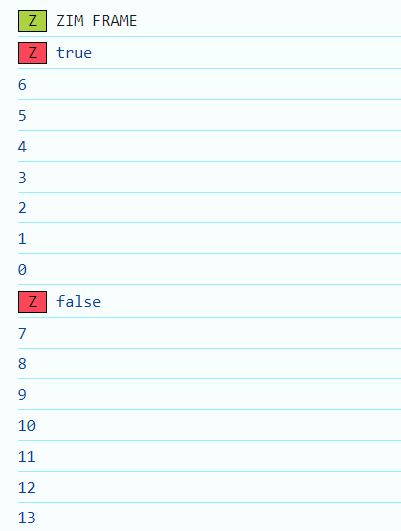
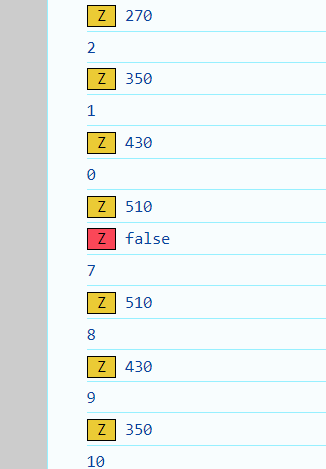
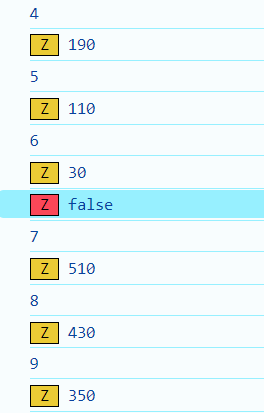
In the ZIM DOCS, Wrapper has an option to wrap right to left using the flip parameter. It also says there that being ZIM VEE compatible, i can send flip:series(true, false) to get alternating lines.
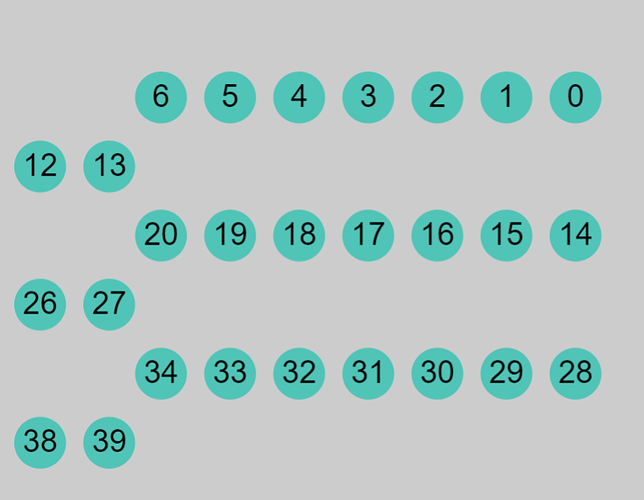
I tried it and it didn't work.
Can you help figure out what went wrong?
Code Example:
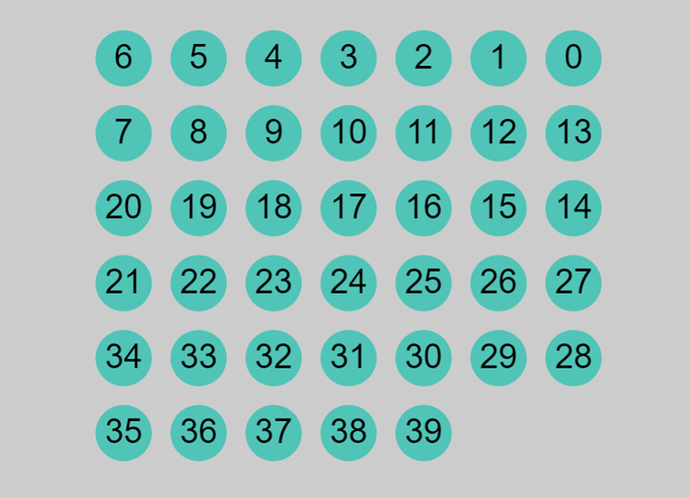
const circles = [ ];
loop(40, (i)=>{
let c = new Circle(20,blue);
new Label({text: i}).centerReg(c)
circles.push(c);
});
const wrapper = new Wrapper({items: circles,
width: 400,
spacingH: 20,
spacingV: 20,
flip: series(true, false)
}).center();
Thanks
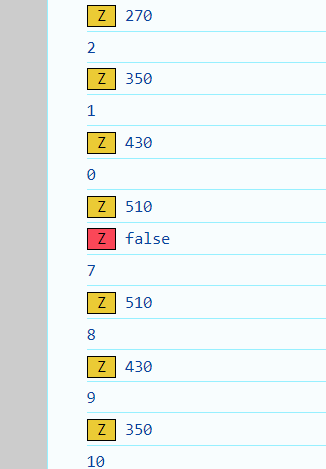
Yes... we get the same issue. Looking into it, the order is right as we are making the items... trying to figure out what is going wrong.
Ah... the location of the objects is also being flipped. So we are flipping the order and the location... we just need one or the other.

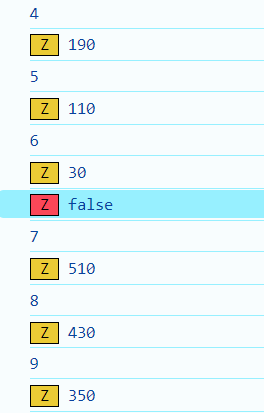
Hmmm...all we did was remove the reverse() on the flipped objects. But now the positions are no longer flipping... weird.

Okay... tricky.
It seems the ZIM VEE value is applied to flip as the row changes. But there is also positioning being worked out for each item based on flip - and this flip does not have the ZIM VEE. We can't just apply ZIM VEE as that is on each item, not each row. Which means, we need to store a general flip value as a row is made and remember that for each item. Working on it.
Do not worry about any of this stuff, just keeping track as we debug.
Cheers. And welcome to the forum!
Okay - just back from a lunch break... coming along... just need an alignment adjust
and check a variety of alternative settings.
There we go... just missed a couple variable name changes.
Okay... this has the potential to slightly mess up current apps, but it would be the ones made since 015... a few months ago. And it is pretty unlikely that people would leave flip with a ZIM VEE value that was not working properly in the first place... so we have patched it in ZIM 016.
1 Like
Wow, thanks!
That was really quick 
1 Like