We can load gifs in ZIM Carousel(), but they converted as static image. Is it possible to get the animated gif playing in the Caroussel?
I forgot to include . Let me try with this.
I forgot to include gifler.js. But in facf, i want to use a gif in a threejs environment by adding a new ZIM Gif() to a ZIM TextureActive().
Yes I was going to point out you also need gifler to run a GIF. Did you ever get it running in your ZIM Carousel()?
ZIM Caroussel() can display ZIM Gif(). My only question is how do i run Gif in ZIM threejs?
Yes, i am able to do it. Thank you. I just do not know how to display GIF with ZIM threejs.
Have you done anything with ZIM texture active? It would be approximately the same way with GIFler. I know animating sprites work with a texture active mesh.
Yes, i have used ZIM TextureActive(). Since i use the import module to spcify ZIM_three, i do not know how or where to specify the gifer.js. If i use the cdn, i do not know how or where to specify three.js.
Hi @kaviphimmasone - add the gifler in a script tag before the script type=module. Then import the ZIM_three in the module script. Thanks @pettis for the aid.
Thank you. I have tried that and probably i did not do it properly. I will try again. By the way, there is a module 'TrackballControls' in threejs. Is this module available in ZIM_three?
Yes, it works. My mistake i typed new Gif() instead of new GIF(). I am able to use a gif image in threejs with the use of ZIM_three. Thank you for the support.
Hi @kaviphimmasone - we have just made it so you can use any of the three.js controls not included in ZIM_three as follows:
import zim from "https://zimjs.org/cdn/016/zim_three";
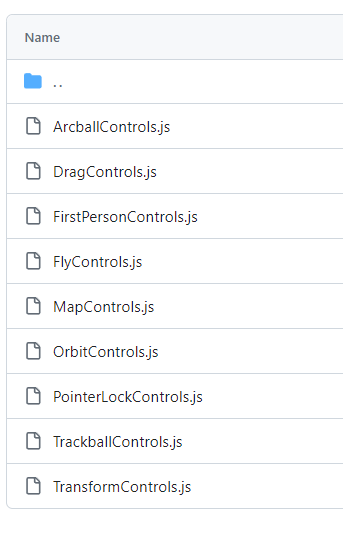
import {TrackballControls} from "https://zimjs.org/cdn/three/TrackballControls";
ZIM_three includes by default:
FirstPersonControls
OrbitControls
PointerLockControls
The others you can import separately like the example above.
Thank you. By the way, this module brings zoom in/out softness when using the mouse wheel. It is supposed to. Let me try.
It works. Thank you.