Connectors() points parameter now accepts startNode, endNode, startLength, endLength properties
- startNode - (default true) set to false to not drag from node
- endNode - (default true) set to false to not drop on node
- startLength - (default null) set line startLength
- endLength - (default null) set line endLength
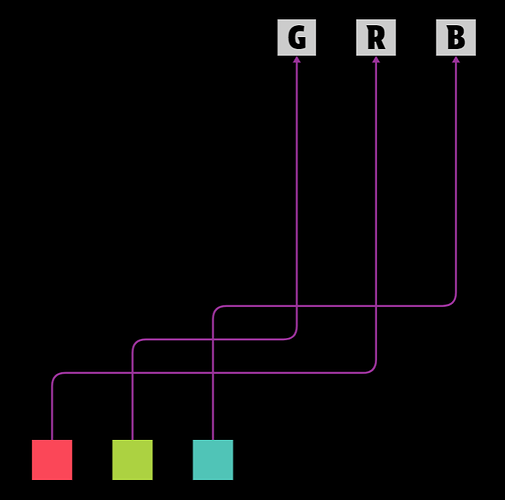
startLength and endLength allow the line corner or curve settings to avoid overlapping. If they were not set in this example, the horizontal parts of the lines would all be at the same height. These work on non-base connectors as well and the startLength and endLength parameters of the line itself accept ZIM VEE so for a quick fix to prevent overlap, you could pass in a line to the connectors with endLength:series(10,20,30,40) or endLength:{min:10, max:100} etc.
// [base, info, startNode, endNode, startLength, endLength]
// or object literal
var points = [
{
base:squares.items[0],
info:[0,0,1,0],
endNode:false,
endLength:100
},
[squares.items[1], [0,0,1,0], true, false, null, 150],
[squares.items[2], [0,0,1,0], true, false, null, 200],
[letters.items[0], [0,0,0,1], false],
[letters.items[1], [0,0,0,1], false],
[letters.items[2], [0,0,0,1], false]
];
Patched in ZIM 016 but will launch officially in ZIM 017.