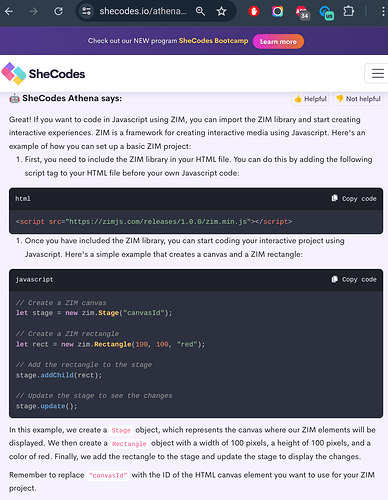
check this out: SheCodes easy shows helping code to use with ZIMjs!
https://www.shecodes.io/athena#question-470231
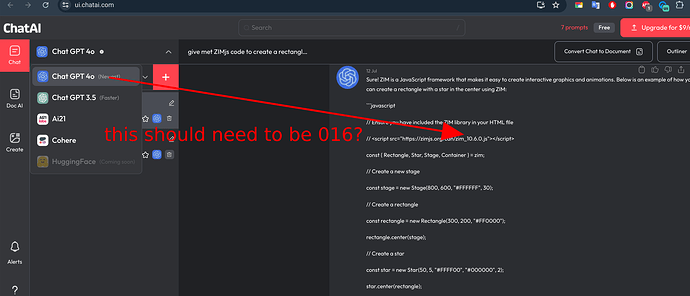
I found out https://CHAT.AI with 4.0 still exports ZIM 10.6 code

any improvements about that?
Sure! ZIM is a JavaScript framework that makes it easy to create interactive graphics and animations. Below is an example of how you can create a rectangle with a star in the center using ZIM:
```javascript
// Ensure you have included the ZIM library in your HTML file
// <script src="https://zimjs.org/cdn/zim_10.6.0.js"></script>
const { Rectangle, Star, Stage, Container } = zim;
// Create a new stage
const stage = new Stage(800, 600, "#FFFFFF", 30);
// Create a rectangle
const rectangle = new Rectangle(300, 200, "#FF0000");
rectangle.center(stage);
// Create a star
const star = new Star(50, 5, "#FFFF00", "#000000", 2);
star.center(rectangle);
// Add the rectangle to the stage
stage.addChild(rectangle);
// Add the star to the rectangle
rectangle.addChild(star);
// Update the stage to render the changes
stage.update();
In this code:
-
We create a new
Stagewith a width of 800 pixels, a height of 600 pixels, a white background, and a frame rate of 30 frames per second. -
We create a
Rectanglewith a width of 300 pixels, a height of 200 pixels, and a red fill color. -
We center the rectangle on the stage.
-
We create a
Starwith a radius of 50 pixels, 5 points, a yellow fill color, a black stroke color, and a stroke thickness of 2 pixels. -
We center the star within the rectangle.
-
We add the rectangle to the stage.
-
We add the star to the rectangle.
-
We update the stage to render the changes.
This will create a red rectangle with a yellow star centered inside it on a white background.