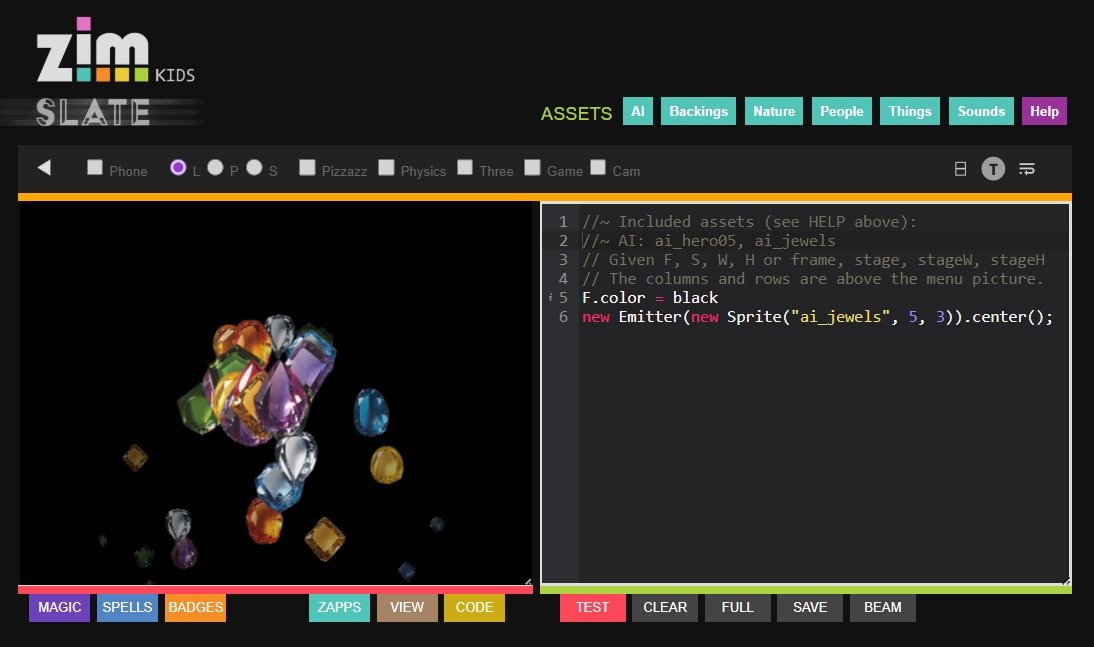
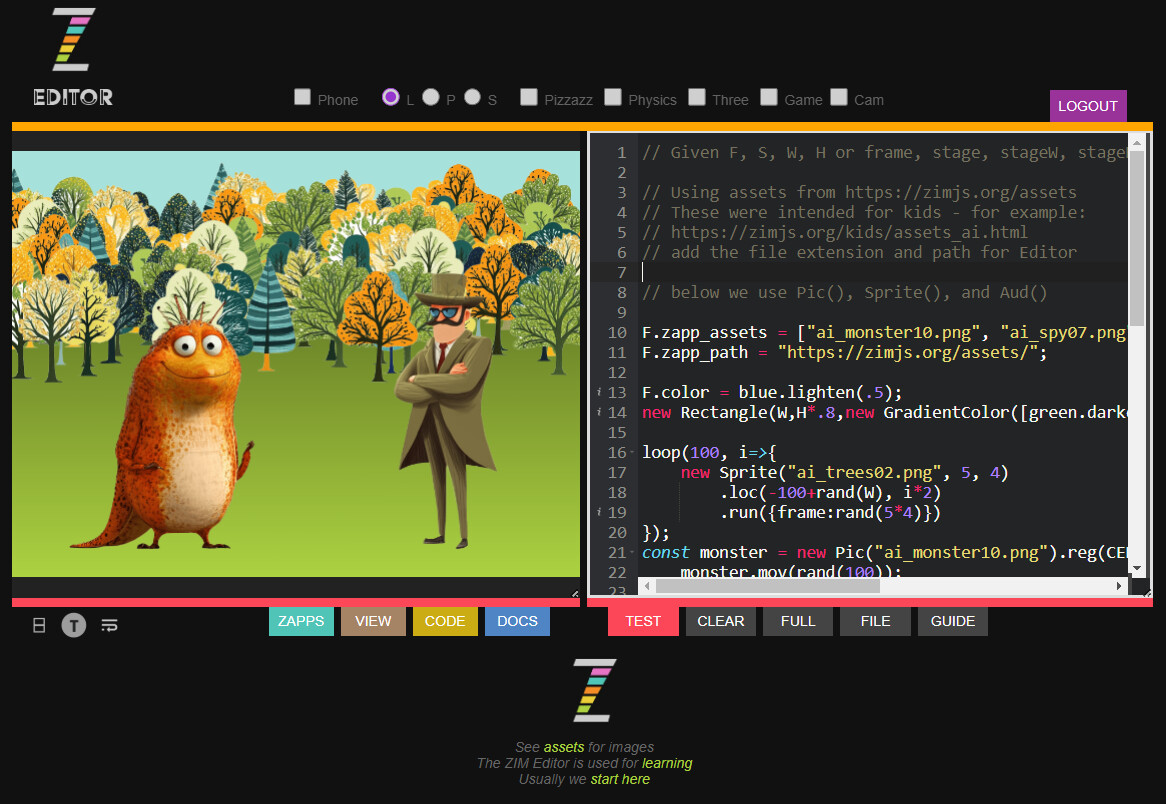
//~ Included assets (see HELP above):
//~ AI: ai_monster10, ai_spy07, ai_trees02
// Given F, S, W, H or frame, stage, stageW, stageH
F.color = blue.lighten(.5);
new Rectangle(W,H*.8,new GradientColor([green.darken(.5), green],90))
.pos(0,0,LEFT,BOTTOM)
loop(100, i=>{
new Sprite("ai_trees02", 5, 4)
.loc(-100+rand(W), i*2)
.run({frame:rand(5*4)})
});
new Pic("ai_monster10").sca().pos(100,50,LEFT,BOTTOM);
new Pic("ai_spy07").sca().pos(150,50,RIGHT,BOTTOM);
We are rolling out the interface and examples over the weekend.
1 Like
Noticed the hat is slightly transparent. Will have to adjust. Did not notice that the remove background tool in photoshop does this until part way through the processing. Then worked out a way around it. So will have to go back and adjust. I have seen a few more things too - so - a work in progress.
2 Likes
waauw super! looks magical!
idea to add new Speech)
speech.talk("hello how are you")
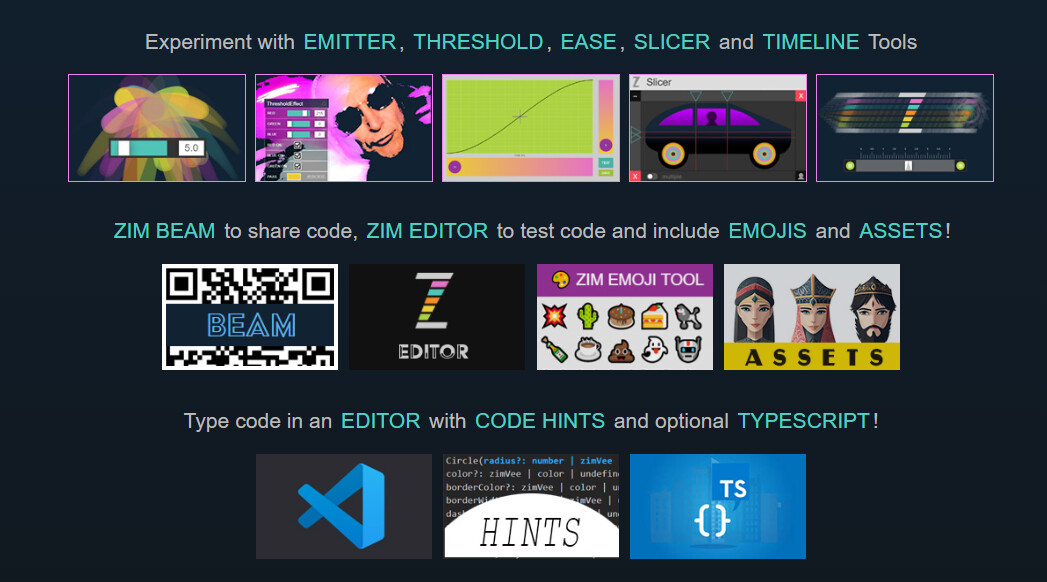
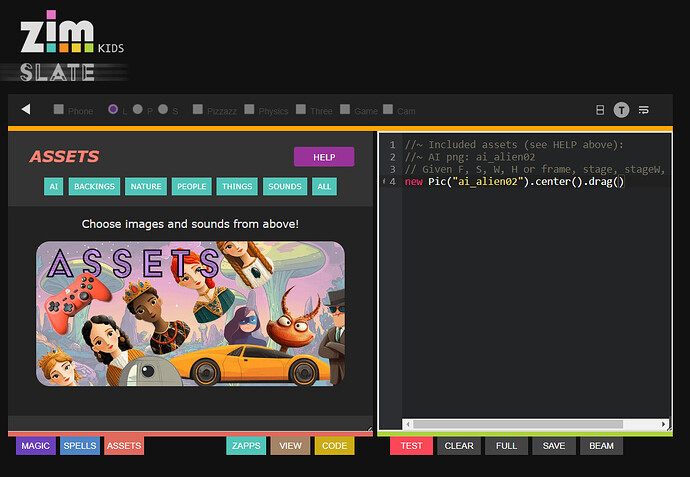
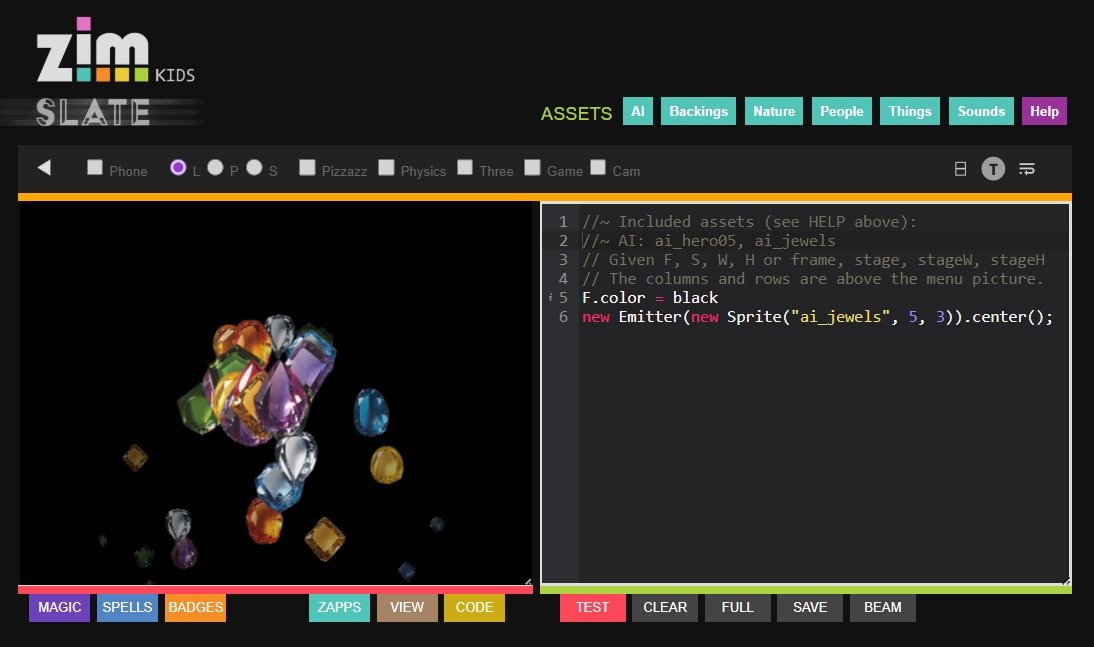
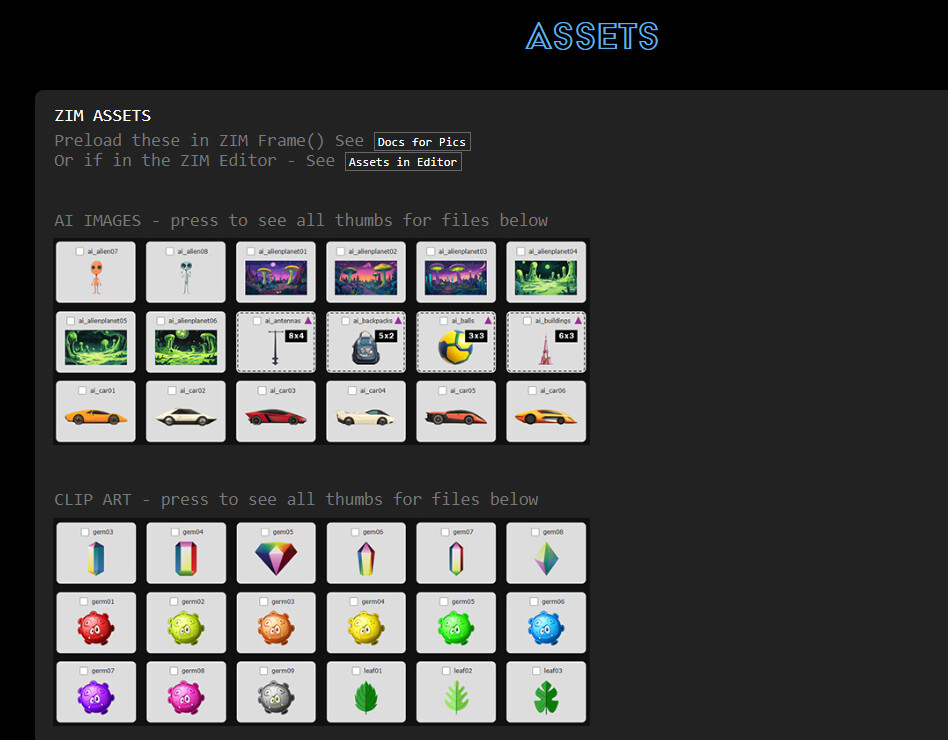
The main entry point for Assets is the ZIM Kids Slate Assets pages up top:

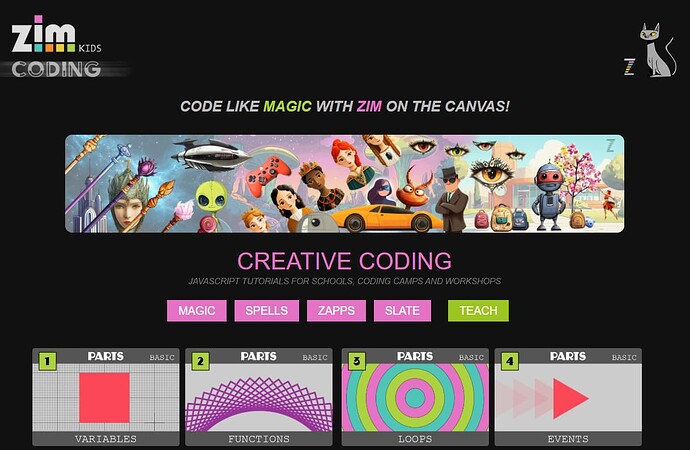
We have added a promo on the ZIM Kids front page:

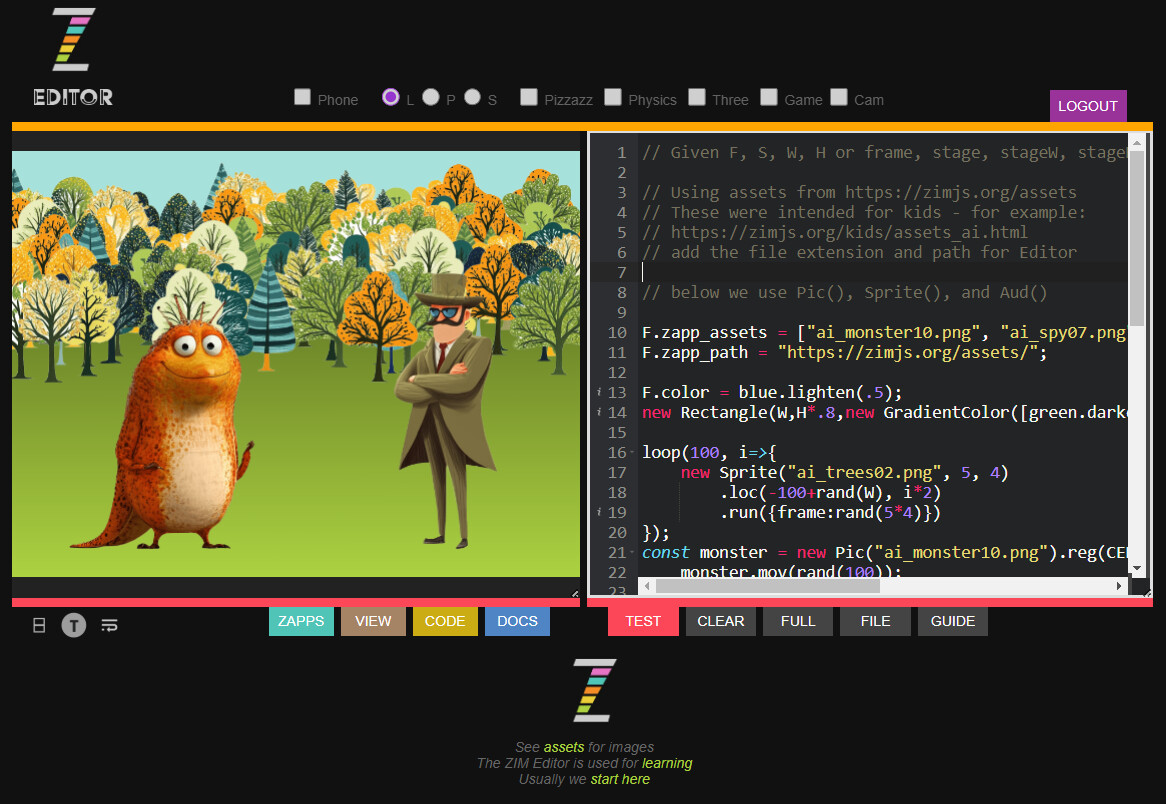
The Editor now has a link to the ZIM Assets page in the footer. We may rethink and bring that link up top somewhere... but for now, that is fine.

The Assets page is now in the ZIM Code under TOOLS. This is not a perfect place for it on the site... but for now, that is fine.

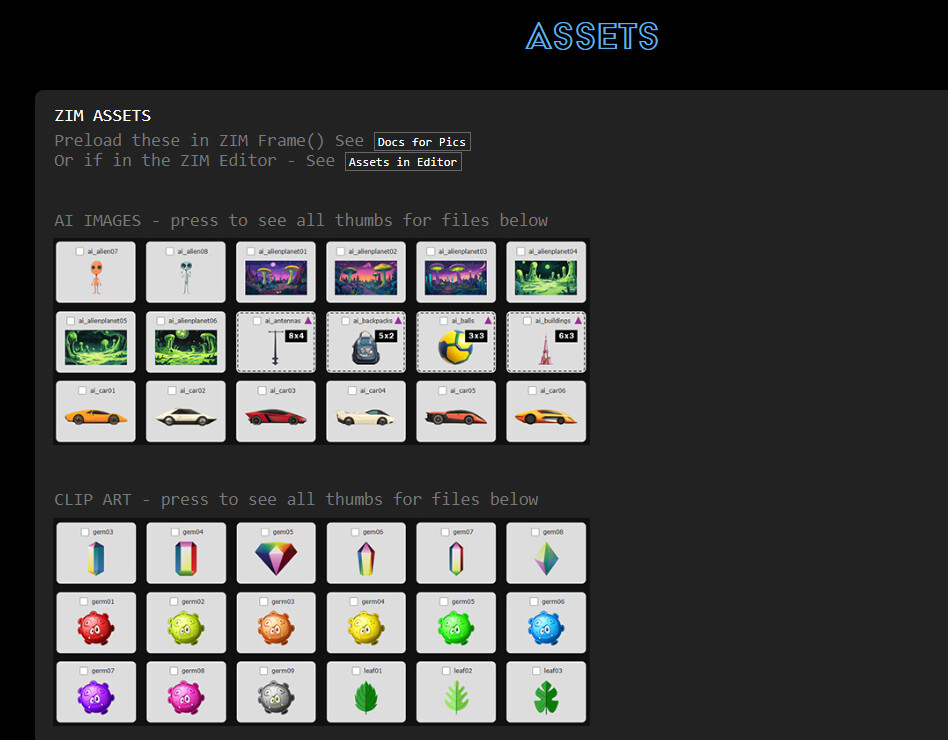
The ZIM Asset page has been tidied up a bit at https://zimjs.org/assets/

2 Likes
This is so fun! I'll send the link to my 11 year old to see what he can do.
2 Likes
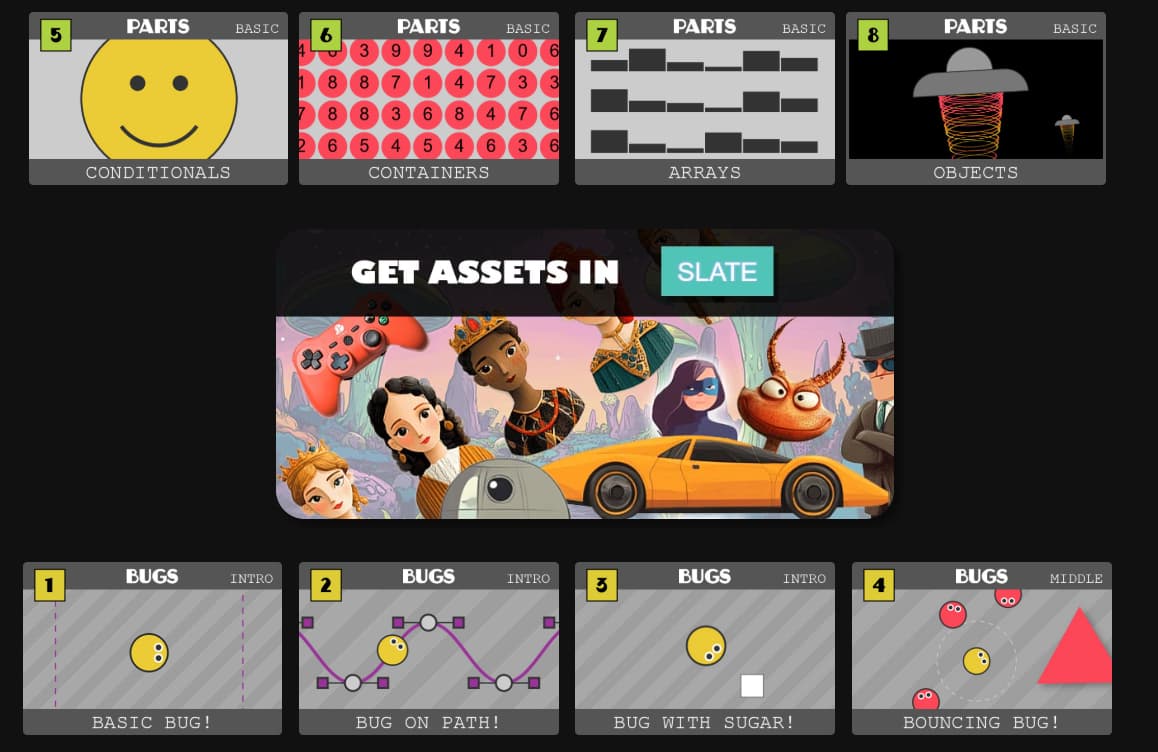
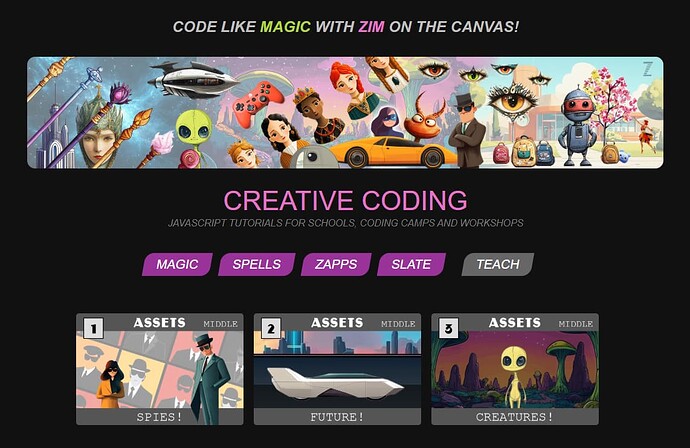
The front of ZIM Kids has been updated.
The plan is to make a set of 4 assets tutorials at the top before the parts. These will be more fun, fairly simple as we primarily load pictures and sound with little actual programming but in the same format as the other tutorials.
This will ease the kids in and also match the banner to start to be exciting.
We may also adjust the MAKE APPS IN SLATE banner to show the new assets - just letting you know, before Karel asks for this.
Assets are now inside the first Slate frame. Thanks @karelrosseel82 for the idea.
We will be doing this in the ZIM Editor as well now that we have some more grown-up assets.
Badges has moved to be part of MAGIC, which is the learning section.
We have added an ALL section to Assets. This may improve a little in time perhaps with a search, maybe present the current assets at the top, and click for preview on all assets. Not sure - for now it is what it is.
We have a few other changes to the site - a set of 4 tutorials that use the assets. So still working on that and a few other updates.
Again, thanks to @karelrosseel82 who sends 1000 ideas and we are left with days of work. This was basically 4 days of DOM coding - sigh. What a nightmare sometimes. Check out this doozy:
// handling scroll to div in an iframe of dynamic content - no offsetTop
// scrollIntoView() scrolls the whole window not just the iFrame
document.documentElement.scrollTo(0,document.getElementById(id).getBoundingClientRect().top+document.documentElement.scrollTop);
1 Like
waauw thanks ! super for fosdem also!
1 Like
Three new tutorials are at the top of the ZIM Kids site that feature the new assets. One more is on its way. Each tutorial has three levels with different apps.
1 Like
@Iestyn, @Jamesbrrtt, @Chris_S, @amihanya, @Netanela and others... what do you think of AI assets for kids games?
2 Likes
That great idea and that be ease to enter ZIM like that 
We use a lot of AI for our games.
2 Likes
It's definitely cool and very convenient. I think it could be useful not necessarily for children...
And there's also a very encouraging feeling, because there's a huge selection of pictures
2 Likes
The fourth assets tutorial is live at https://zimjs.org/kids - called Royalty.
2 Likes