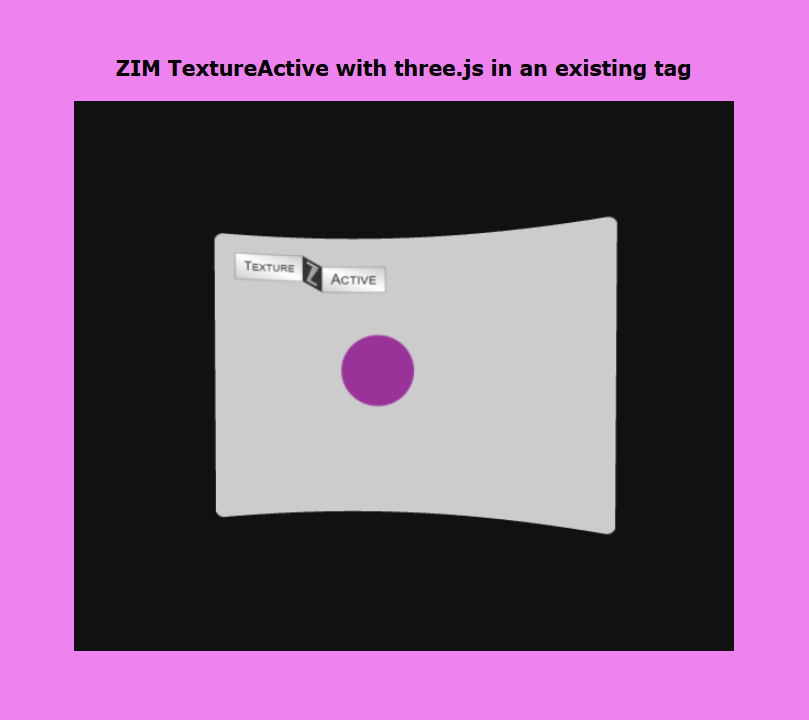
Thanks @pettis for letting us know that we did not prepare TextureActive to work with three.js inside an existing tag - like the ZIM tag scaling mode. So we adjusted ZIM 017 and the ZIM three helper module to handle the scaling and interactivity.
You can now pass a tag id (or tag) to Three() and ZIM will add the three.js to the tag and handle scaling and interactivity. Here is an example: