In most examples, ZIM Threejs textureActive is used on curved plane. Is it possible to have the textureActive on a cylinder?
I will try with the three.makePanel and blend the curve as much as possibel:
// if the object is a plane then we can use the makePanel
const canvasWindow = three.makePanel({
textureActive:panel,
textureActives:textureActives,
curve:50,
doubleSide:true
})
scene.add(canvasWindow);
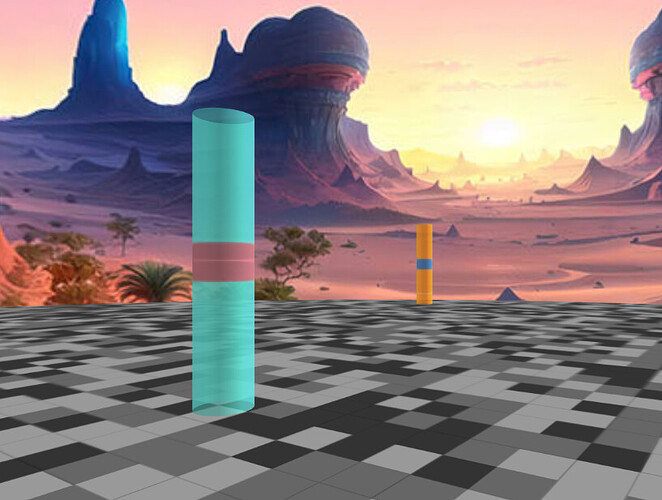
It works on a cylinder - see the Maze example. https://codepen.io/zimjs/pen/dyBYbMq
You probably will need to do each side - top, bottom and side as different textures.
There are also the cylinders in one of the original TextureActive examples https://zimjs.com/015/textureactive2.html but it is more complicated to look at.
I Will start from this example. I will keep you posted. Thank you.
Remember that there is front and back side to the texture too - or both sides.
That's amazing! There is a lot of things to learn because many things got covered to really make ZIM shines in this 3d environment. And of course, we need your guidance. I have 1 question: when it is not a plane, in the case of the maze 3d cylinder, where the maze texture is applied to the inside of the cylinder, how do i apply another texture to the other side of the cylinder? I have looked at the code and cannot figure out how to do it? Thank you.
Right now we place the maze texture at the BackSide of the cylinder with three.flipMaterial(THREE.MeshBasicMaterial, {map:cylinderTexture, side: THREE.BackSide}. When we want to apply another texture for the FrontSide ,where should i specify this new texture and how to apply it to the FrontSide of the cylinder?
I suggest looking at the three.js documentation: three.js docs. Looks like there is a THREE.FrontSide declarative you can use. I believe textures can be uses in an array.
Also standard way of texturing a cylinder usually goes like:
const materials = [
sideMaterial,
topMaterial,
bottomMaterial
]
const geometry = new THREE.CylinderGeometry(5, 5, 0.5, 100)
const mesh= new THREE.Mesh(geometry, materials)
Yes ,definitley i will take a look at the threejs level for that subject. But i would like to make an emphase in using either ZIM components such as MakePanel and flipMaterial to discover and be familiar with their parameters and uses. At the same time, i hope i will be able to figure out what to be defined in ZIM and what to be defined in Threejs. Meaning, i try to prioritze the use of ZIM elements to threejs elements since most textures will be from ZIM textureActive. I am really a beginner with ZIM and Threejs. And your support and of others really help me a lot. Thank you, thank you.
I see what you mean. Applying the texture (materials) to a side of a geometry is defined at the threejs level. As in your example, there is a set of material that we need to define for each side of the geometry. Will try with that. Thank You.
I look at the example and the material array for a boxgeometry has only three elements. sideMaterial, topMaterial and bottomMaterial. And in sideMaterial we can specify either FrontSide or BackSide. Meaniing I cannot figure out how to apply different textures to the FonrtSide and the BackSide of the cylinder.
Based on the Ring Maze example, maybe i have to change soemwhere the cylinderTexture const cylinderTexture = new THREE.CanvasTexture(wall.canvas); to have to sides with three.flipMaterial(THREE.MeshBasicMaterial, {map:cylinderTexture, side: THREE.DoubleSide}),// .... No , i cannot figure out by myself only through the help of Dr Abstract.
As far as I know, a three.js object can have a texture on front or back or front and back but NOT a different texture on the front and on the back. So you just make two Cylinders - one inside the other with the outer having FRONT and the inner having BACK texture. Much like we do to have a Panel with different content on each side - for instance here: ZIM 015 - TextureActive Interface - Code Creativity
Note that there are two panels back to back with the back being curved in an opposite direction.
Thank You Dr. Abstract.