I'm developing an ecosystem to help learn huge code frameworks, like Django.
The video below will help you get what I mean.
I know we can use connectors to draw in zim, but I wonder if there's a way to generate them based on a diagram. Some diagram parsing to generate zim code. Because I don't feel like re-doing this diagram ![]() .
.
The only alternative I have for now is PDF prints, you can't move nodes though.
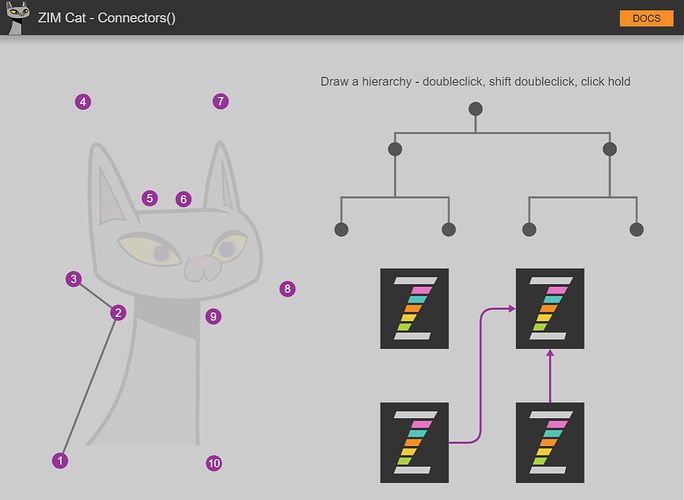
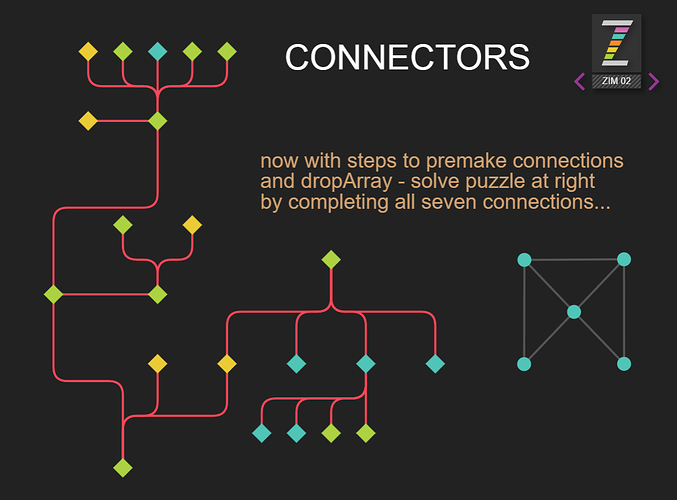
Hmmm... not sure. Connectors() at ZIM Cat - Connectors was considered a start... with room to improve and add functionality. It was not a terribly easy thing to code in the first place. We did add some more functionality in ZIM version ZIM Connectors - ZIM 02 - JavaScript Canvas Framework.
Your diagram would be a lot of vectors to deal with - might work... not sure. The area of improvement for Connectors would be in how they handle being connected to objects like boxes. We currently can't tell if they are going across boxes or overlapping, etc. Not sure it will be worth it for us to try and solve that. If someone builds an app where they implement more features in Connectors, let us know and perhaps we can add the functionality into ZIM.
Hey - and please make a profile pic and introduce yourself here Introductions! Please tell us something about you! when you get a chance!