Talk about anything from ZIM Coding, to web development, from what you are baking, to what the weather is like!
Hi I'm Chris, in Portland, Oregon and I’ve been professionally creating interactive and promotional media since 1998. I've worked in agencies and freelanced for a wide variety of clients designing and developing apps (web, Android, iOS, AR & VR), animations (2D, 3D, motion graphics video), games (brand casual, mobile, educational) and websites (multimedia, CMS, e-commerce).
I also taught in the Digital Art and Design department at Kendall College of Art and Design in Grand Rapids, Michigan from 2009 through 2023. My courses included Interactive Multimedia Design, Web Design I & II, Motion Design, Maya 3D and Professional Studio Development.
I have a long history of working with Flash and ActionScript, and I'm a huge fan of Dr. Abstract and the ZIM framework for extending create.js and keeping this methodology alive that proved to be so functional for decades. I find it much easier and faster to both create with professionally and to teach than widely-used modern JavaScript frameworks like React.
I'm currently taking a hiatus from teaching and working towards building my company Interactive Guru. Most of my simple site was built with ZIM (I used A-Frame for the playground area). I most recently added a couple shaders and one of the physics examples for a little flair. I'm looking forward to creating more with ZIM!
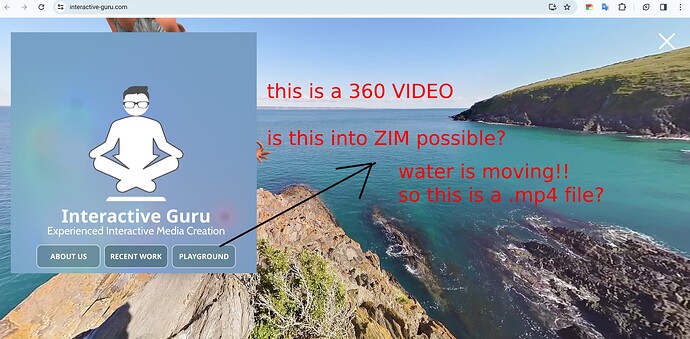
Hello, nice to meet you! Waauw @chris your project about disney is cool... but more cool is how you did the 36degree video : I thought it wasn't yet possible into ZIM isn't it @Abstract ? So I wonder how you did that. Thanks
Hi and thanks for the interest! The playground 360 video area wasn't created with ZIM, for that I used A-Frame: https://aframe.io/
You can see all of the code I used in the body HTML starting with the <a-scene> tag. The <a-videosphere> tag does the 360 video.
I don't know how to work with a-frame .. is it difficult? maybe @Abstract can make it possible ![]() so you can use ZIM for that.. did you visit https://zimjs.com/014 with all the examples of 360?
so you can use ZIM for that.. did you visit https://zimjs.com/014 with all the examples of 360?
Hey all! Happy new year!!
havent logged in for a while, been on break, still got two weeks left but hey!
happy newyear! are you joining online webinar 2 feb. 2025? https://fosdem.org/2025/schedule/track/educational/ talk https://fosdem.org/2025/schedule/event/fosdem-2025-4345-zimjs-com-make-javascript-app/ ?
greetz
Back y'all! How've you been?
Was wondering where you had gotten to! Busy preparing for a FOSDEM conference! I am not going sigh.
I'll show you your video greeting here in Brussels!
more info at FOSDEM 2025 - FOSDEM Junior workshop on saturday
and sunday live video talk FOSDEM 2025 - Educational
greetz and thanks @danzen for the cool kids updates!