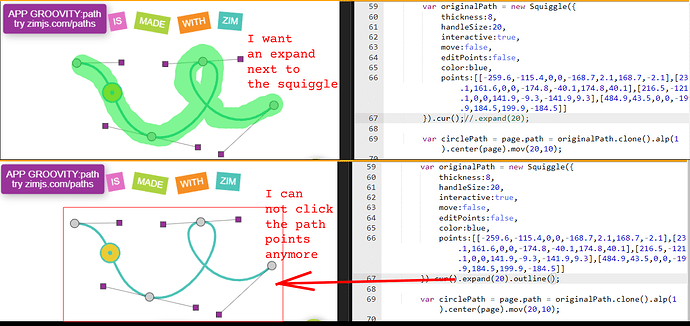
line is difficult to select because it is so small
but when I do .expand(20) it seems it because the full width and height,
Is it possible to make an expand and .outline() to see the clickzone of a squiggle/blob
example form https://zimjs.com/groovity I converted to ZIM016
you can find my zapp here
The only way would be to use a second Squiggle that is fatter. Perhaps lower the alpha so it gives an outline type feel. Then have that control the original squiggle by setting the original to interactive false and adjusting its points to match on change event. We are not building this in to ZIM and expand expands the bounding box only.
but you can do it for a blob() boundingbox isn't it.. so a squiggle should maybe able to convert to a blob outline? can you intergrate that possiblity?
No - a bounding box goes on any DisplayObject - it is usually the rectangle that the object fits inside (although it can be made any dimensions with setBounds()). When you outline() it shows as a red box. That is what expand(0) will make the hitArea for. expand() will actually add 20 pixels around it. When you expand an object the whole of the hitArea is interactive - you can't do things like control blob or squiggle handles.
but how did you do it for rectangles around , the way phsysics can now detect the border of squiggles?
can maybe this be possible for the boundingbox around a squggle?
thanks to implement this way of thinking to a possibility
Maybe I misunderstand. We already have a box around the squiggle and we have made it dynamic now by default. A box around something is different than expanding the interactive area along a squiggle. As mentioned, that can be done by increasing the thickness of the squiggle. But then it looks thicker. So in that case use two squiggles. We are not building two squiggles into a squiggle. You can do it if you want.