ZIM code for kids, by a game, that was my idea
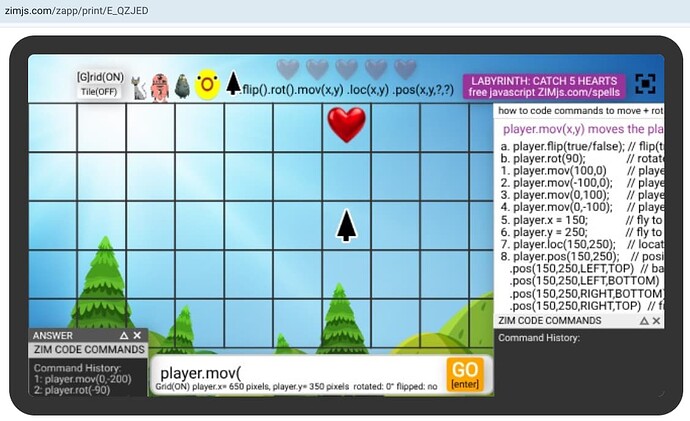
open the panels
test my zapp here
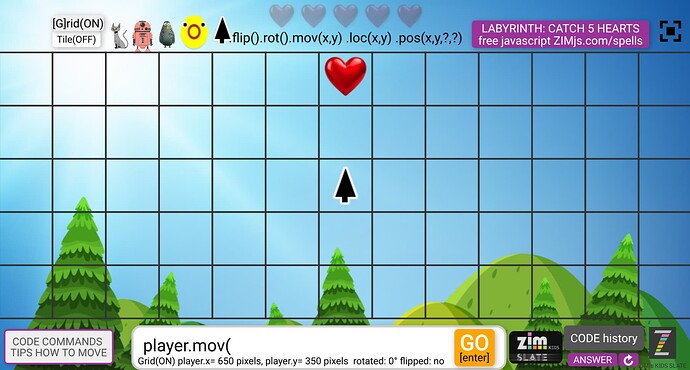
LABIRINT of tiles, go to the position of the heart and catch 5 times
then you win the game and you can start again.
all code on zimjs.com/spells or zimjs.com/docs
but now you learn .rot() rotate, .flip() mirror
.mov(x,y) to move certain distance
to...
any ideas or bugs, let me know
note you can go sideways
Until we mask the title in ZIM 018, and even when we do - would suggest moving most of that title into the first line of the window and just call the bar something like Code Commands.
Cool. I added mov(-200) and it told me it was not a command when it is.
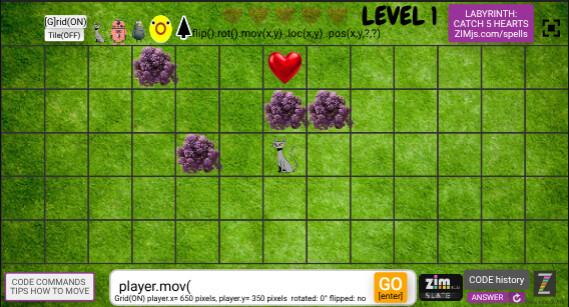
i added backing picture
I made it possible to add LEFT,RIGHT, TOP,BOTTOM to pos(x,y,?,?)
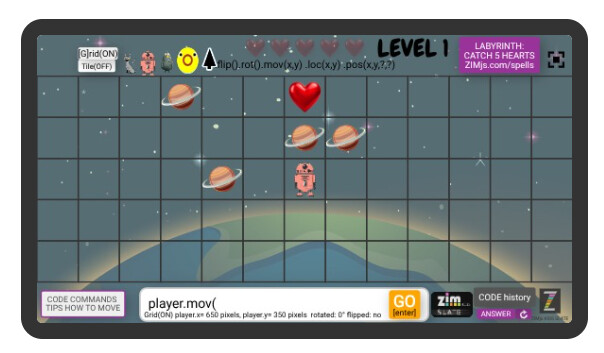
I also added level and the possibility to hit treetops and other objects when you click onto a player at left top.. makes the games more difficult!
you see the level number where you are playing now
LABYRINTH of tiles, go to the position of the heart and catch 5 times
then you win the game and you can start again.
all code on zimjs.com/spells or zimjs.com/docs
but now you learn .rot() rotate, .flip() mirror
.mov(x,y) to move certain distance
to...
can you test it out Dan
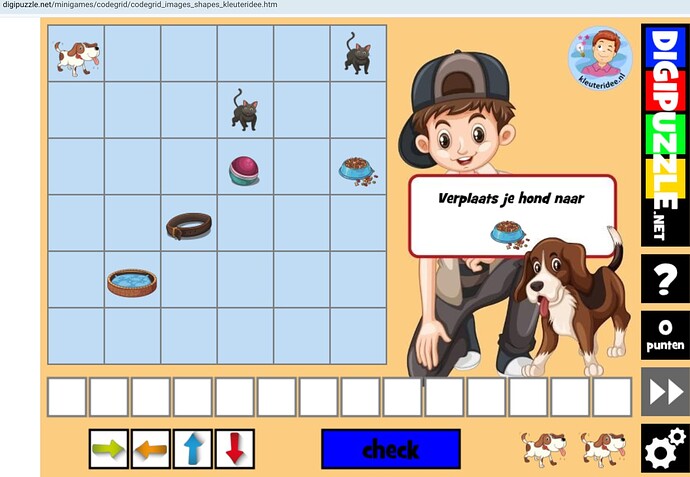
the idea comes from this file https://www.digipuzzle.net/minigames/codegrid/codegrid_images_shapes_kleuteridee.htm
Thanks to try the game