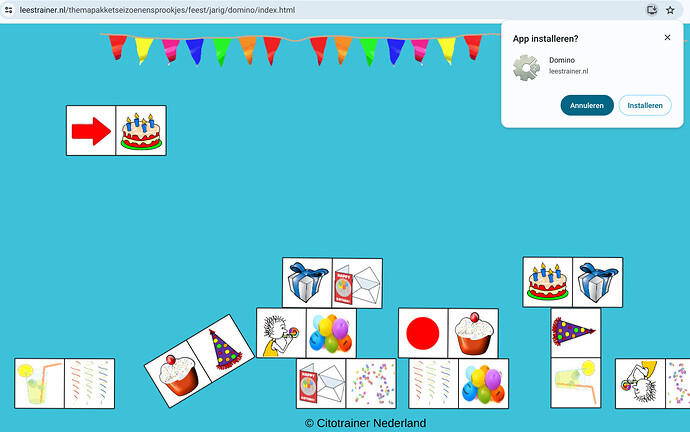
an app you can install on desktop/mobile gets an icon normally to see you can easy intall (in browser Chrome)
from
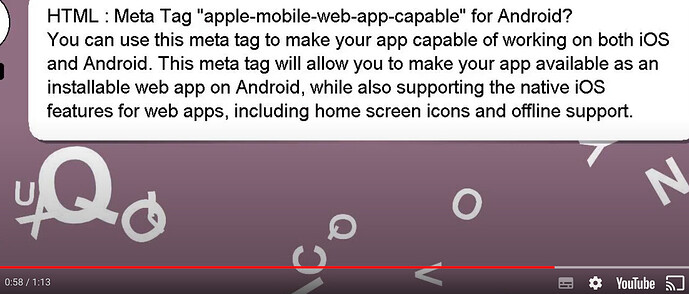
https://youtu.be/fyGhOlSzJDI
found this in this webpage
<!-- Chrome for Android web app tags -->
<meta name="mobile-web-app-capable" content="yes" />
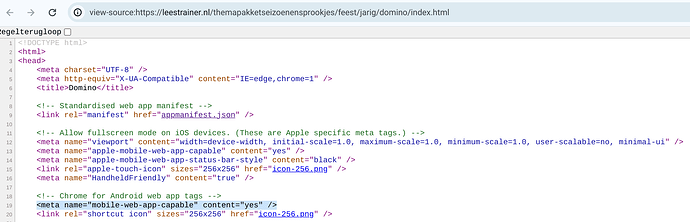
https://leestrainer.nl/themapakketseizoenensprookjes/feest/jarig/domino/index.html
but when doing it with https://zimjs.com/groovity it isn't yet there.
do you know how to make it possible?
Thanks
You should check out the documentation for Progress Web Apps:
Specifically: Что нужно для установки? | Articles | web.dev
I did not yet found it.. did you Chris?
Chris_S
October 14, 2024, 10:01am
4
Did you look at the PWA docs? This page has details on how to make a web app installable:
You'll notice on line 9 of the Domino source the appmanifest.json which is required as per the above docs.
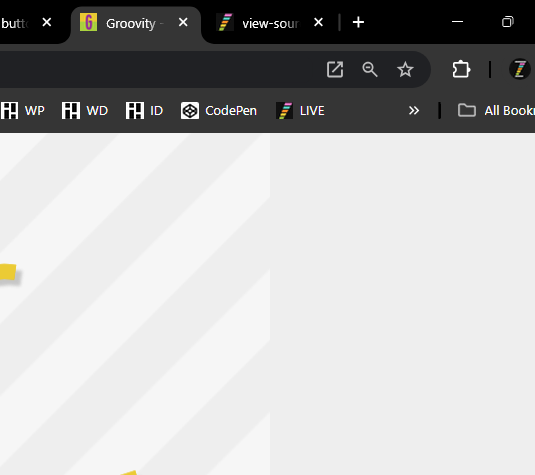
I have the install icon when I go to Groovity in Chrome and it installed on the desktop fine.
Did you see the install icon Dan? At the right op into the adressurl input? Or how did you install?
https://zimjs.com/groovity
Yes - I see it for Groovity...
But do not see it for the ZIM Store examples. Everything seems the same except the store ones do not have favicons set... will try that and see if it makes a difference.
Hmm... we added the favicons to the ZIM Points app at
https://zimjs.com/points
But it still does not show the install icon in the address bar.
Perhaps you can see if you can see any difference in the code. We do not.
https://zimjs.com/groovity
Groovity shows the install but Points does not.
We see the install on Groovity... do you? But we do not see the install on Points.
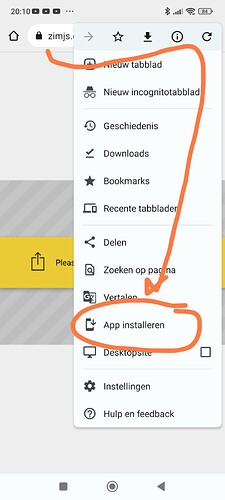
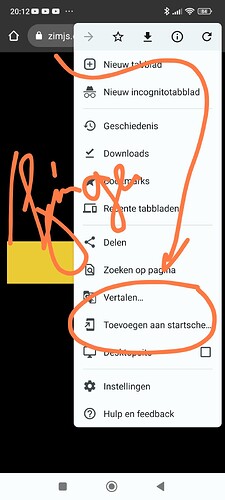
I tested in Chrome in my phone first
But finger does not show the app install menu but only "add to frontpage"
So there seems something different in the code..
jye
November 26, 2024, 3:53am
10
Iirc all mobile devices show it, on my school ipad on safari, chrome and edge it shows, but may not work as a PWA.
1 Like
![]()